


Por um processo seletivo muito mais humanizado!


Easy Jobs
Acredito que muitas pessoas que usam o LinkedIn já deve ter se deparado com postagens de relatos de pessoas que sofreram descaso durante o processo seletivo, ou participaram de processos que não foram nada humanizados, ou até mesmo sofreu com as demissões em massa (os famosos layoffs) sem nenhuma justificativa plausível. Para resolver esses e muitos outros problemas, surge a ideia do aplicativo Easy Jobs que promete revolucionar e democratizar os processos seletivos atuais, deixando eles muito mais humanizados através de funcionalidades que são diferenciais hoje no mercado, como a busca de vagas por comando de voz, ranking das empresas que mais dão feedbacks e um programa de pontos integrado para o recrutador trocar por descontos em produtos ou serviços, ou seja, quanto mais feedbacks ele dá, maior será o acumulo de pontos que poderão ser resgatados posteriormente.
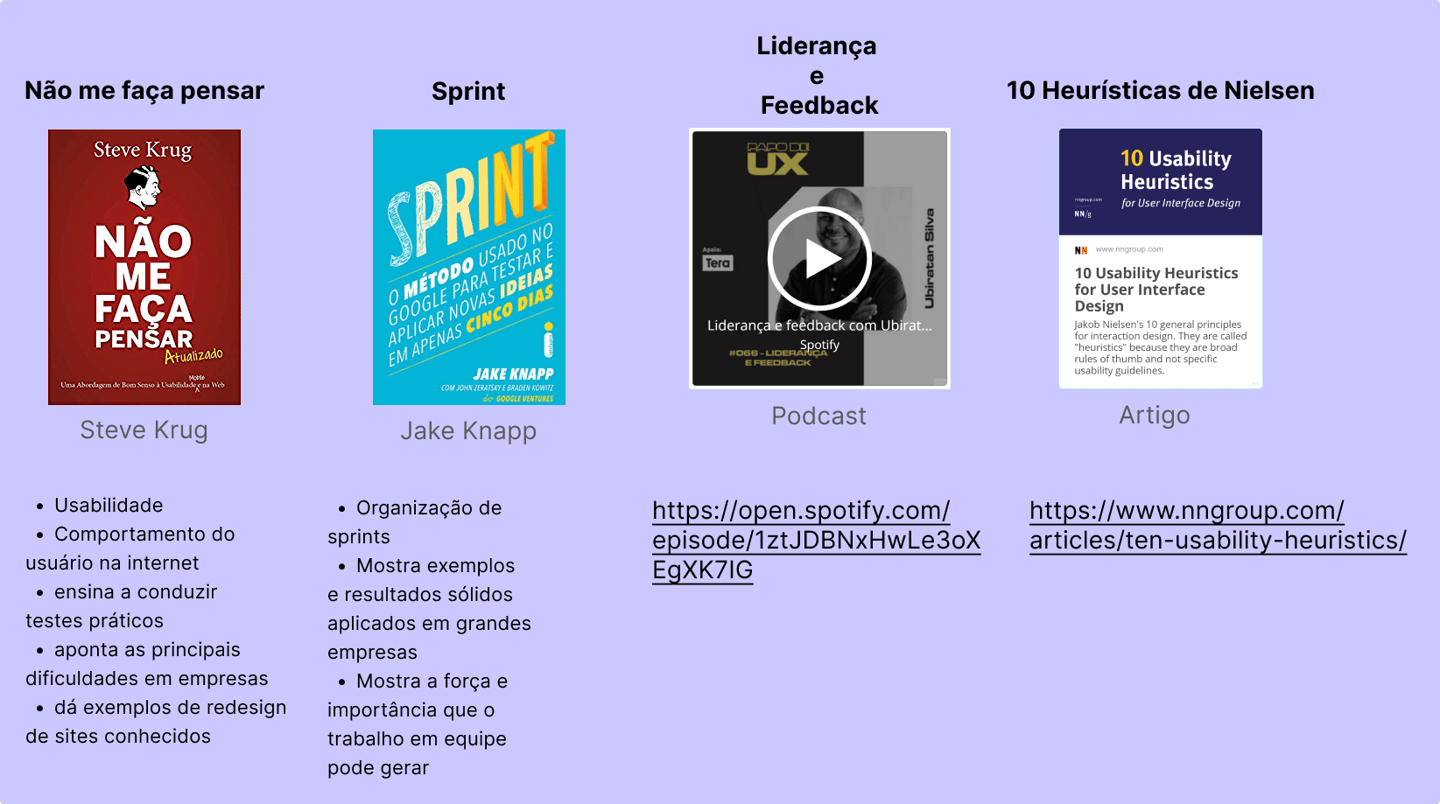
Fontes de estudo
Para esse case, eu utilizei algumas fontes de estudo que serviram como base para mim nessa construção.


Problemas relatados pelos usuários inicialmente:
Feedbacks rasos e nada humanizados;
Emails escritos com erros de dados pessoais ou incoerentes com a situação da pessoa;
Falta de Feedback;
Falta de contato com os recrutadores de uma determinada vaga.


Desafio e Objetivo
Construir algo que humanize o processo seletivo das empresas, sendo possível solucionar todos os problemas que foram elencados anteriormente.


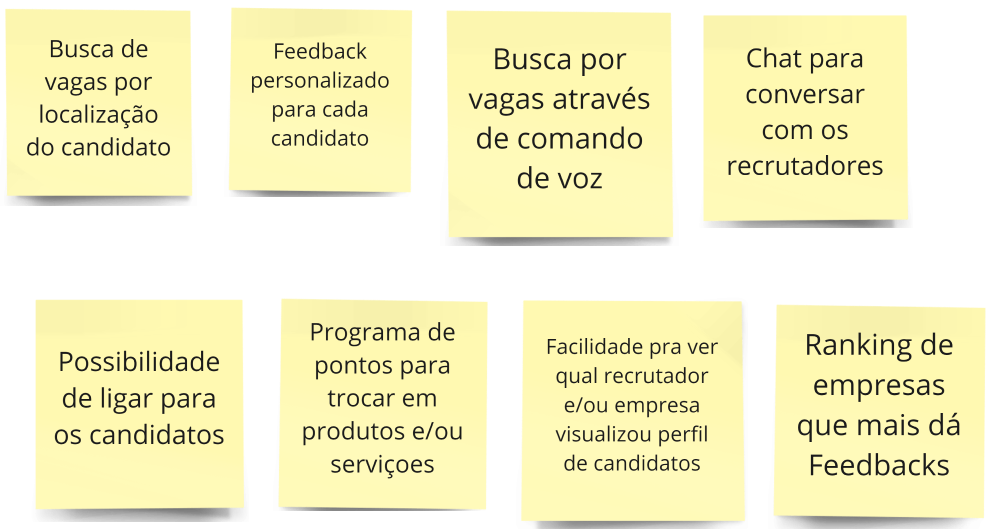
Brainstorming
Depois de definir o desafio e objetivo, eu fiz um Brainstorming para elencar alguns insights que eu tive inicialmente.


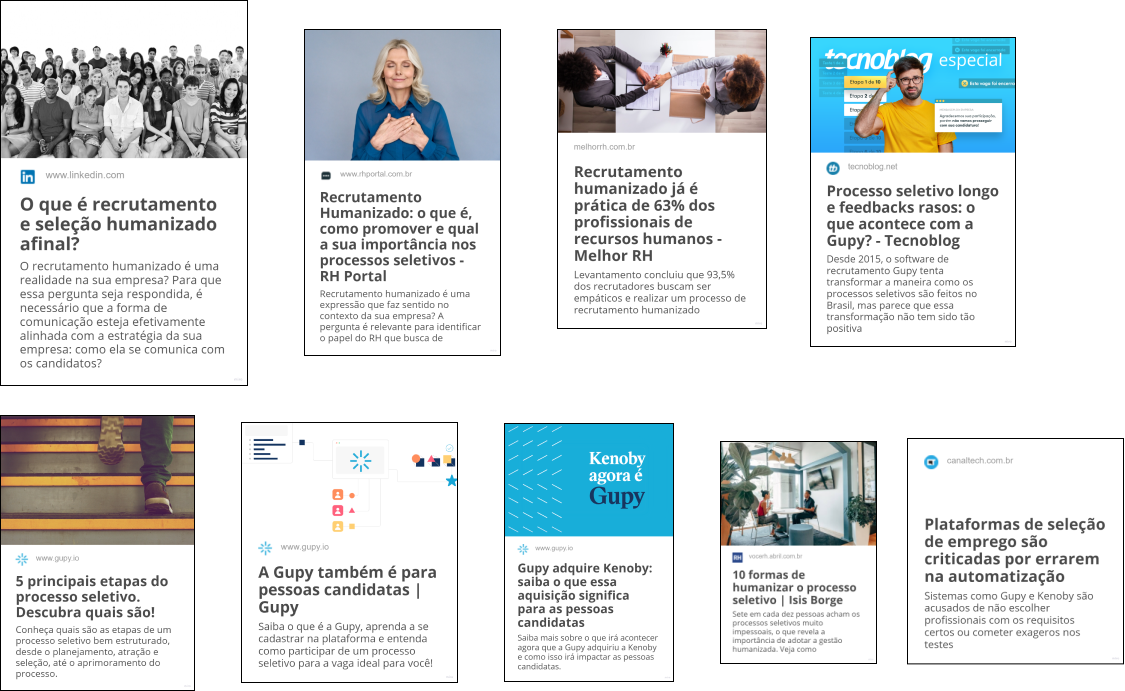
Desk Research
Para entender melhor o problema, desafio, e o objetivo, eu decidi fazer uma Desk Research para buscar notícias e informações em sites confiáveis.


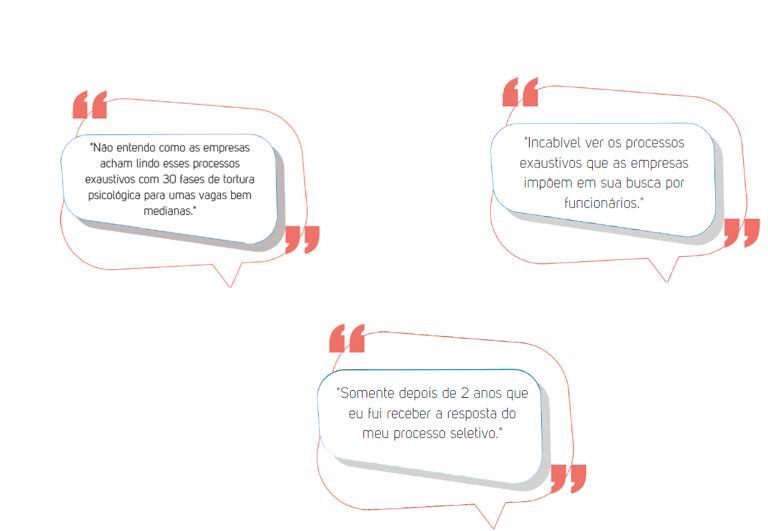
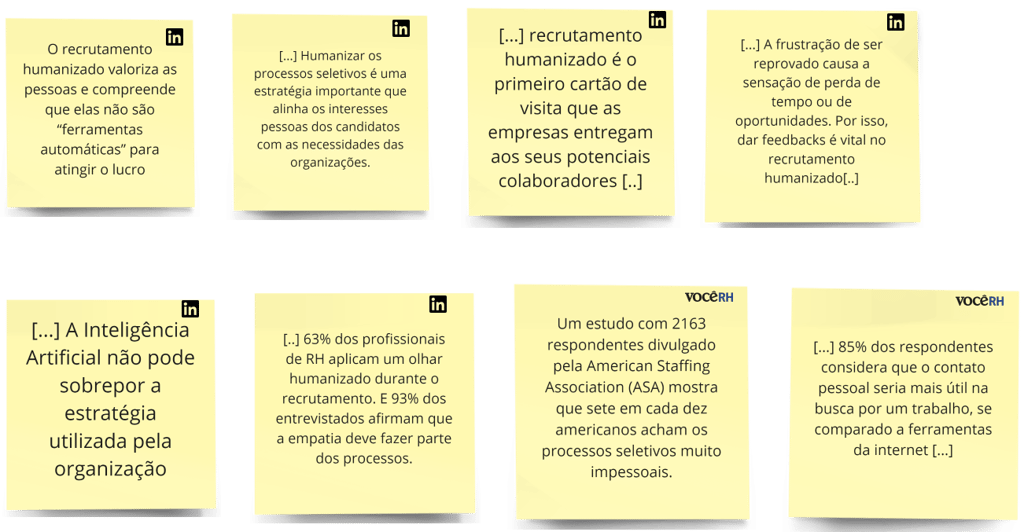
Análise e conclusão dos dados
Aqui eu extrai algumas informações chaves após ler todas as notícias para ter alguns insights, ideias sobre o projeto e melhor entendimento do problema que eu estou atacando.


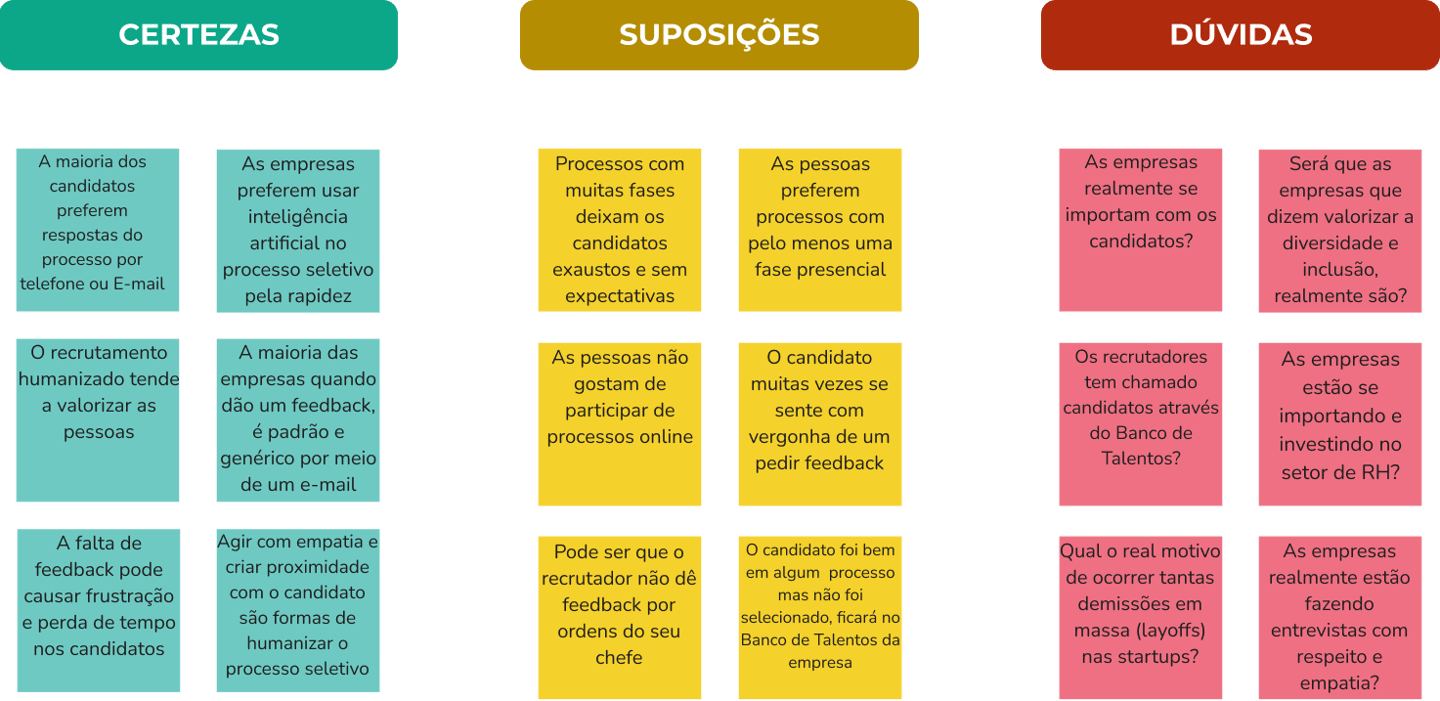
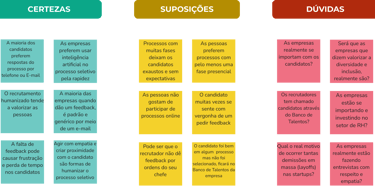
Matriz CSD
Depois de fazer as pesquisas, eu organizei uma Matriz CSD com certezas, suposições e dúvidas para gerar ideias!


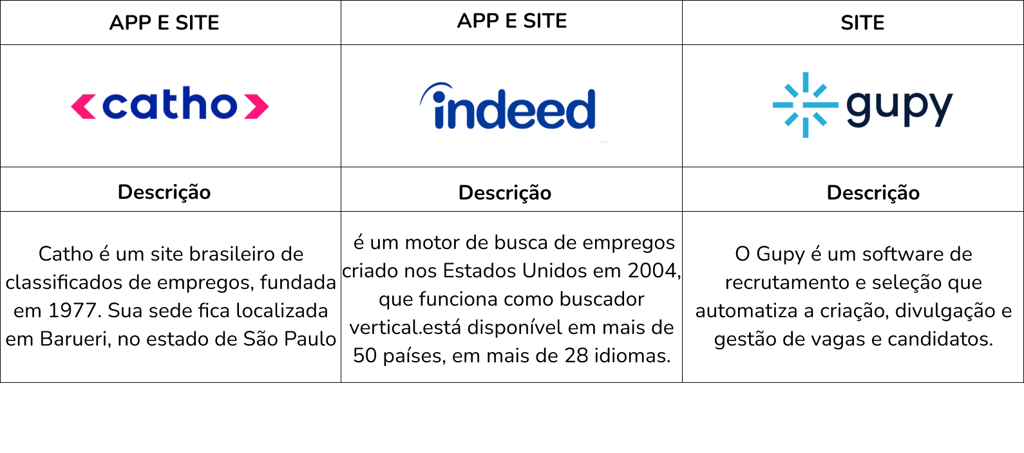
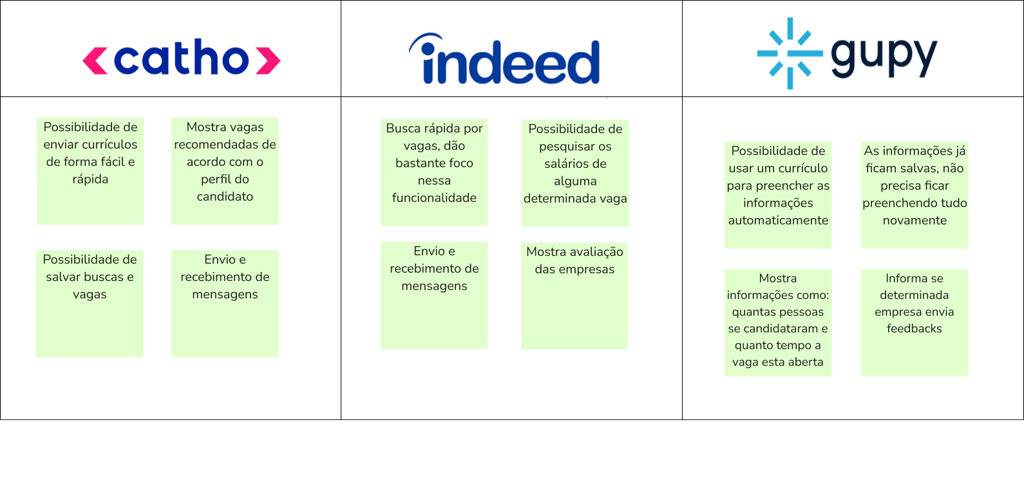
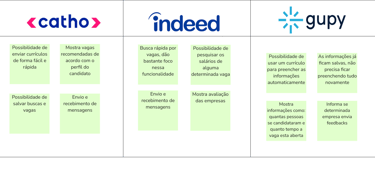
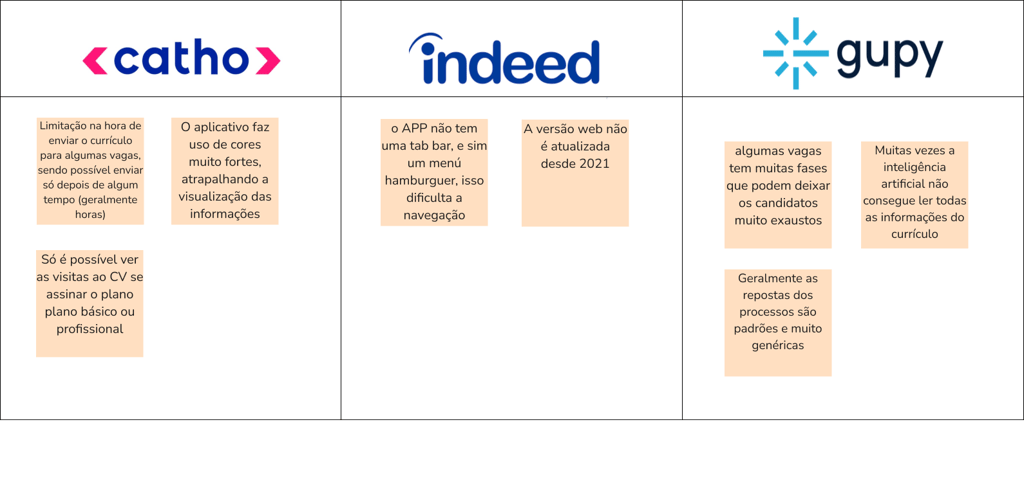
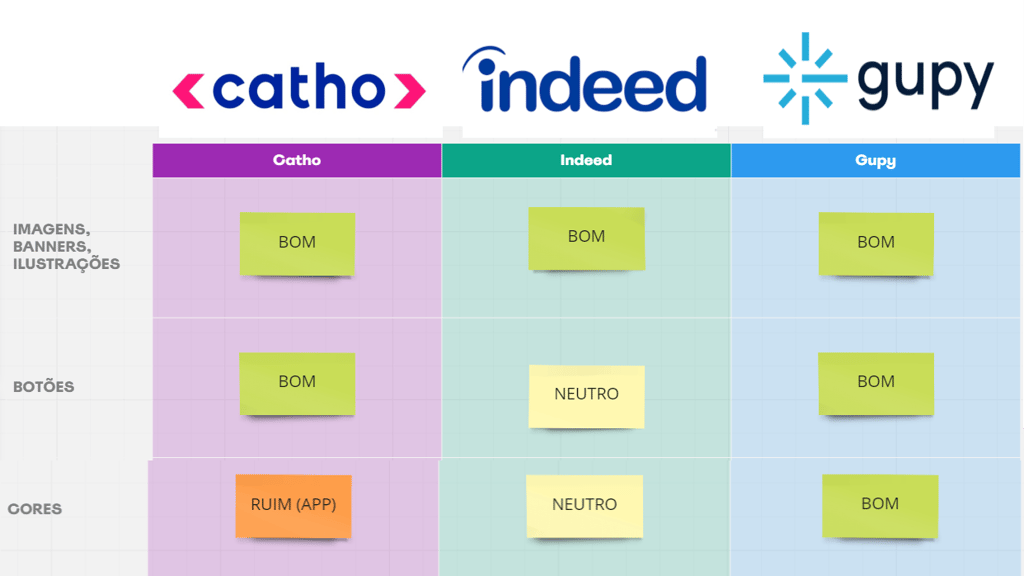
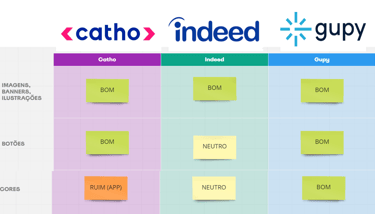
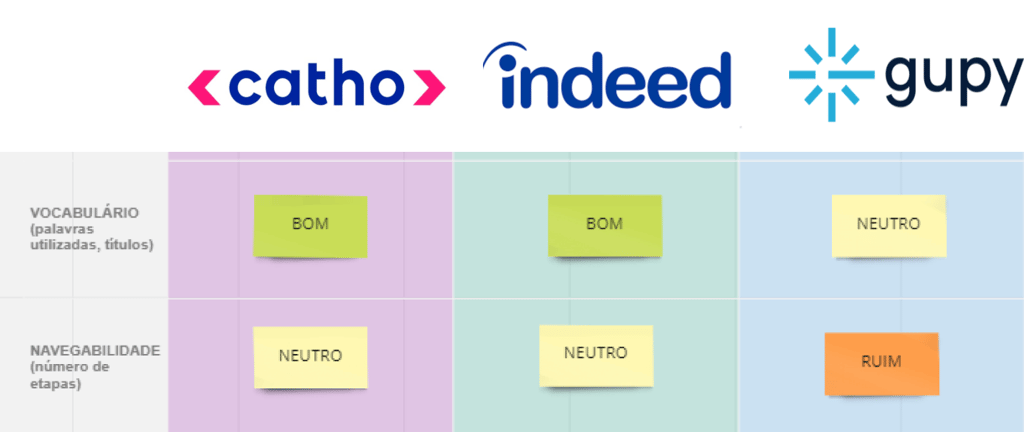
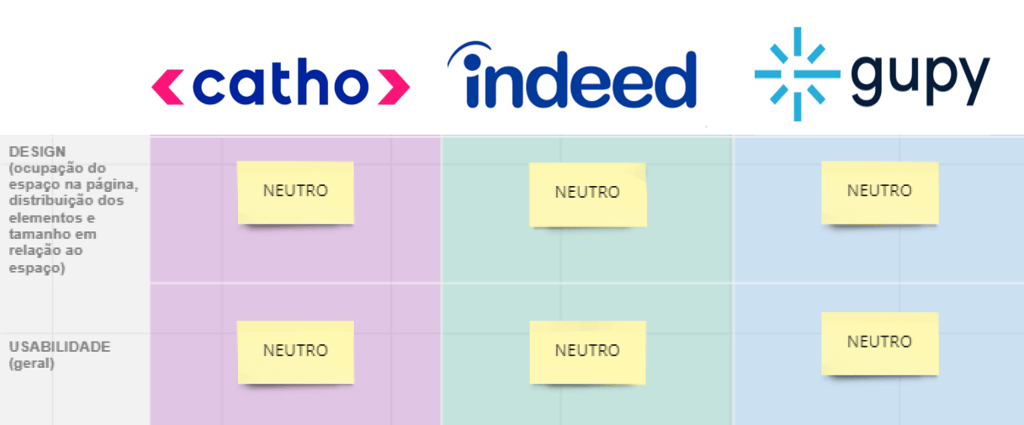
Benchmarking
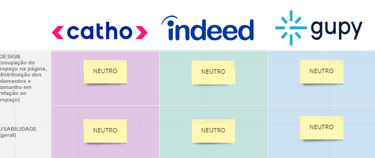
Depois de fazer a Matriz CSD, eu fiz um Benchmarking para comparar algumas soluções existentes no mercado e coletar algumas funcionalidades interessantes ao meu app.


Pontos fortes


Pontos fracos


Conclusões






Pesquisa Quantitativa
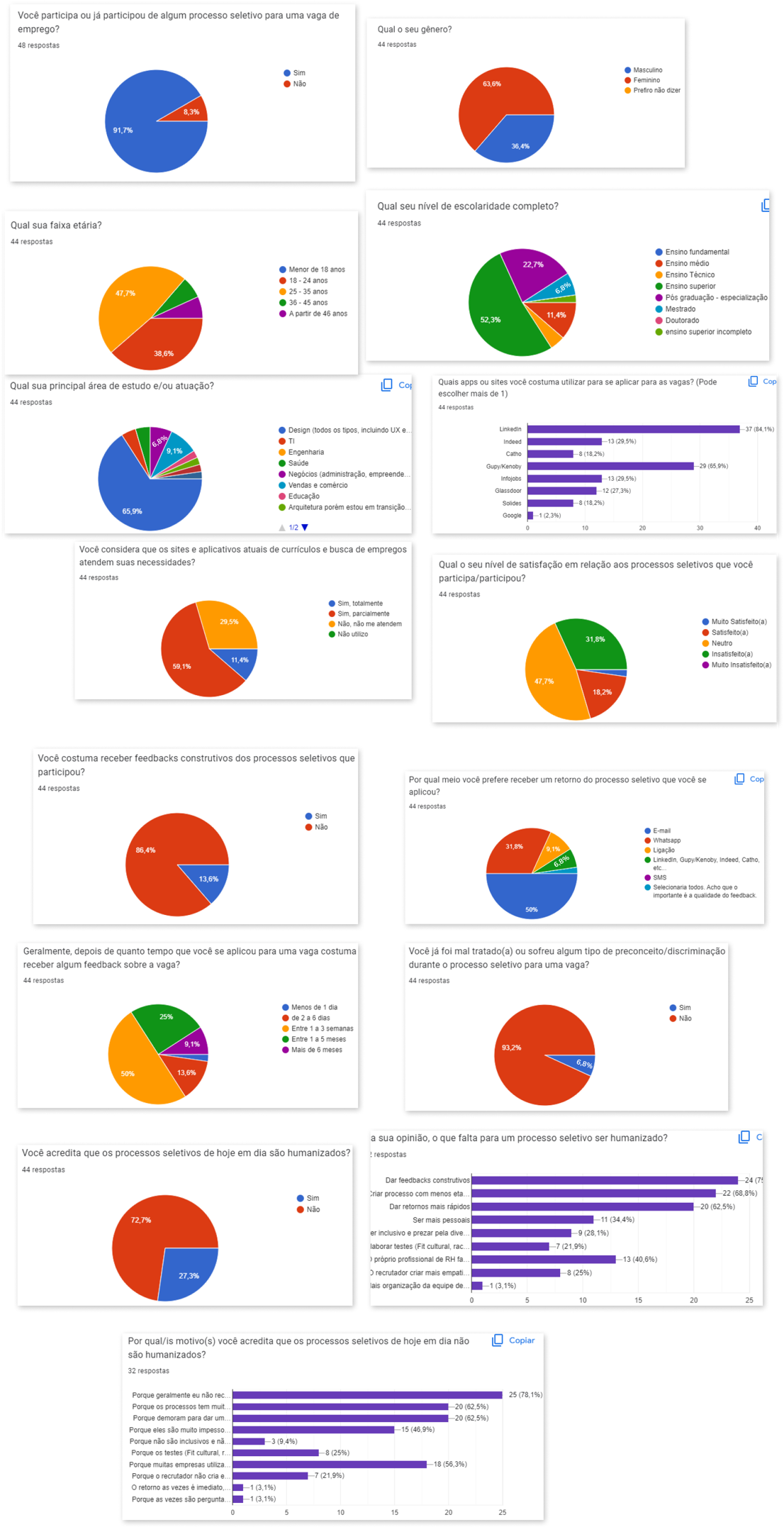
Eu elaborei o questionário no Google Forms para colher dados quantitativos para tomar algumas decisões e confirmar algumas suspeitas
O questionário ficou aberto por 5 dias
Divulguei em grupos do Facebook, Telegram, Whatsapp e LinkedIn conforme mostra os prints
Foram feitas 15 perguntas
Obtive 48 respostas


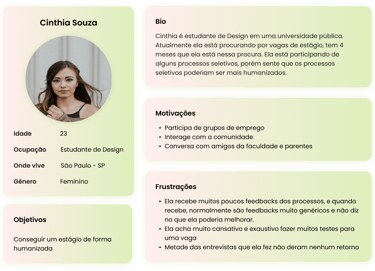
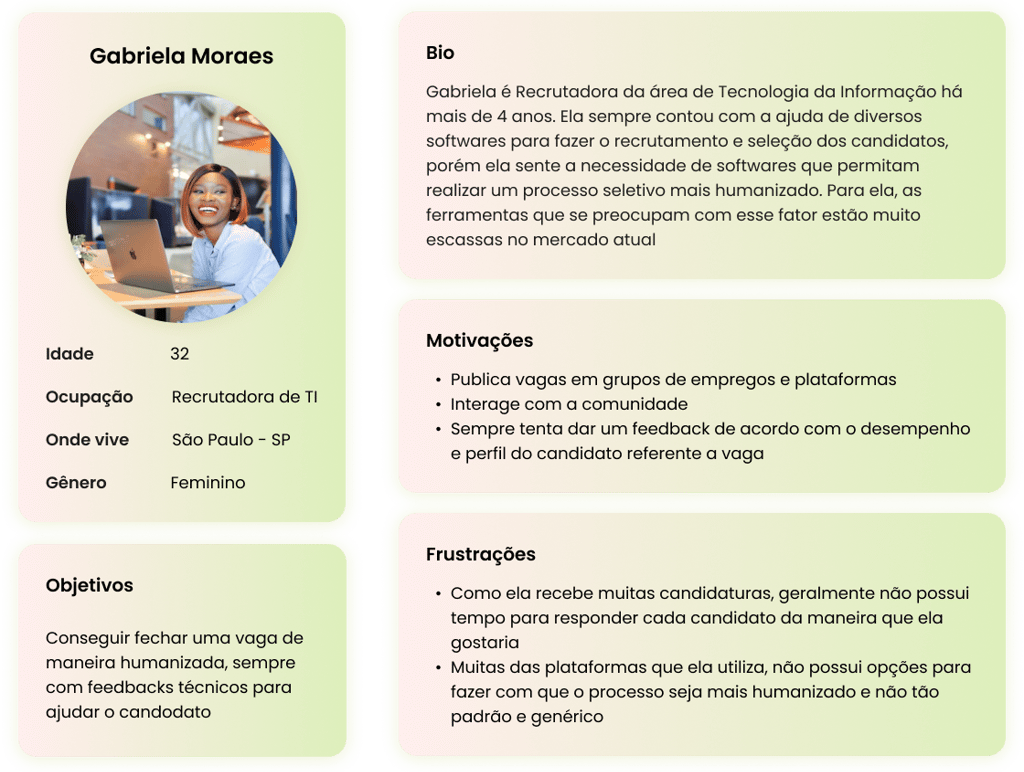
Personas
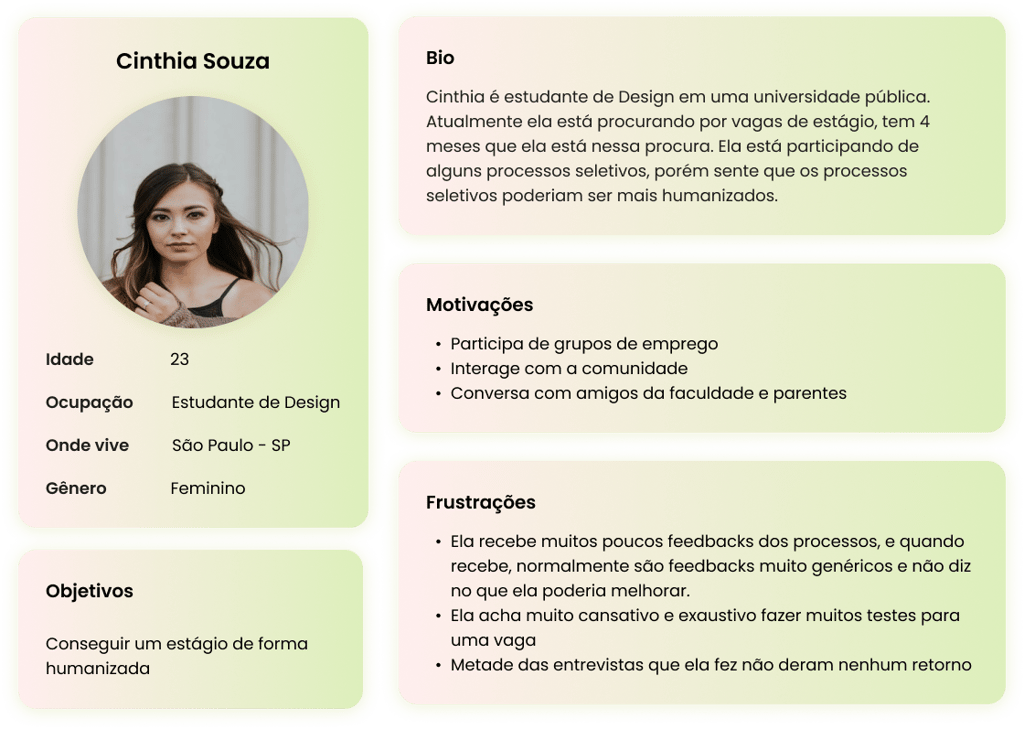
Para entender melhor quais tipos de usuários iriam utilizar o app, eu decidi criar 2 personas: O candidato e o recrutador
Candidato


Recrutador


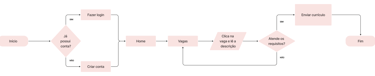
User Flow
Depois de ter criado as personas, eu optei por fazer um User Flow para conseguir visualizaro fluxo principal que os usuários irão fazer dentro do aplicativo


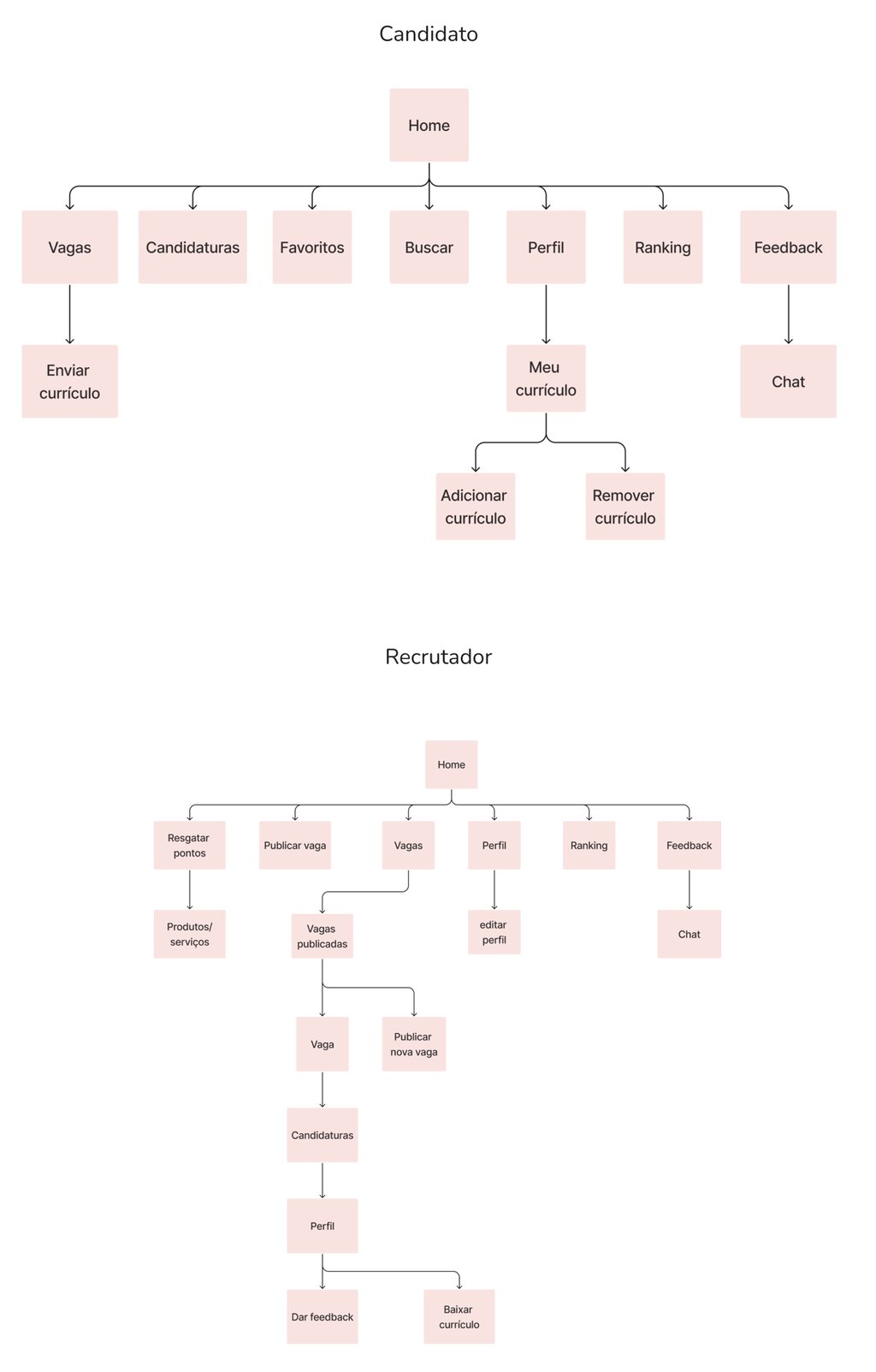
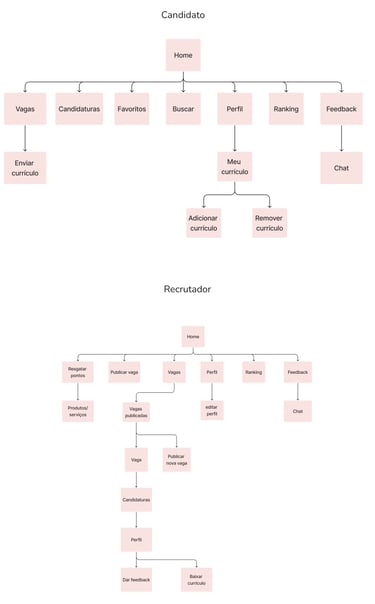
Arquitetura da Informação
Usei para mapear todas as páginas que estarão dentro do app.


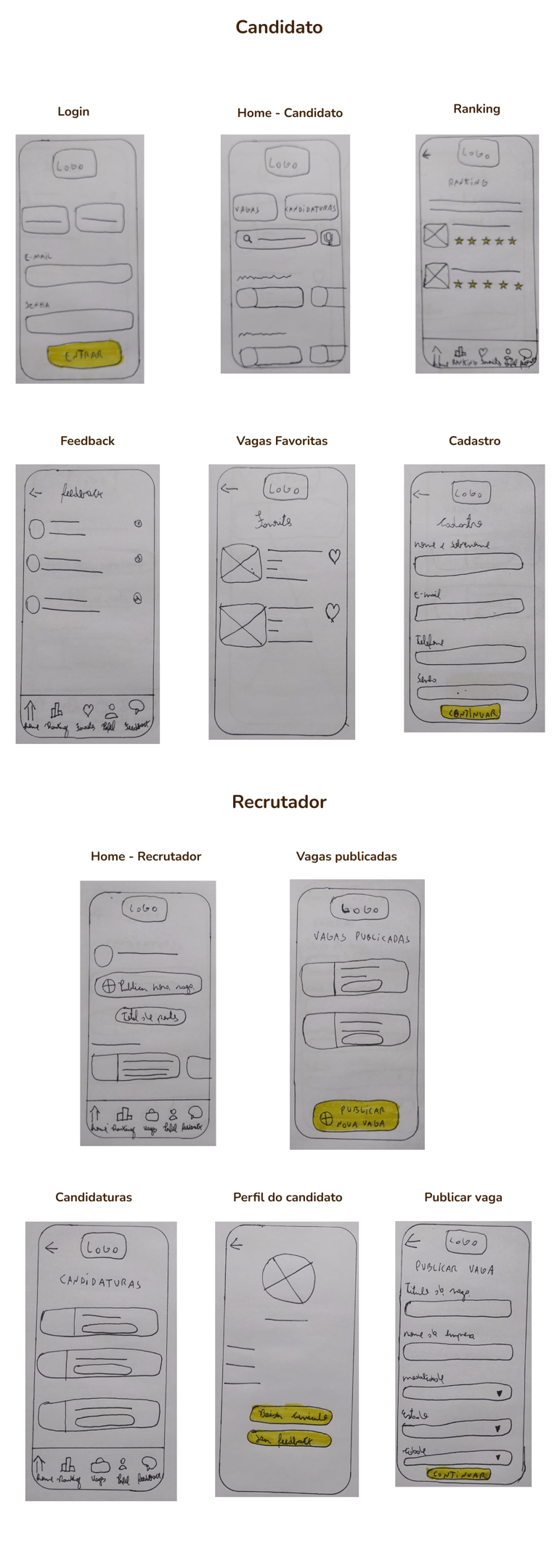
Protótipo de baixa fidelidade
Depois de ter definido a Arquitetura da Informação e o Userflow, eu decidi fazer alguns esboços de baixa fidelidade para me ajudar a definir quais elementos estariam na interface e ter mais ideias.


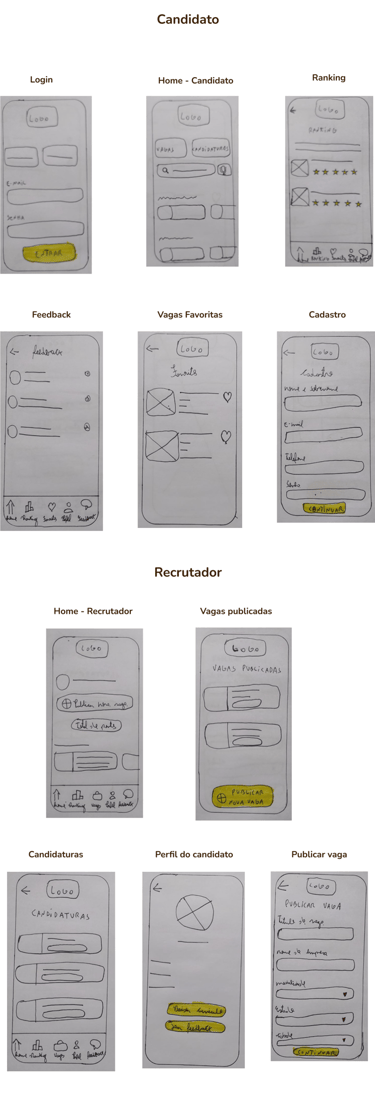
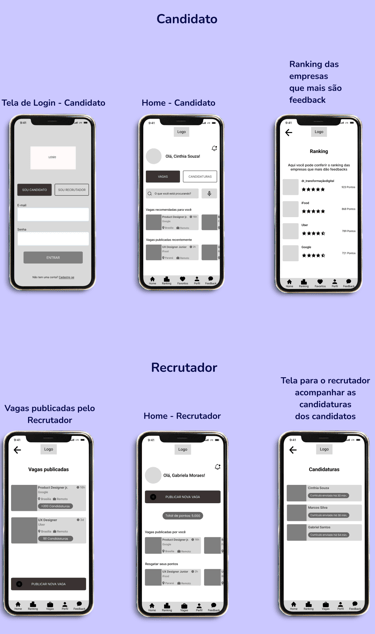
Wireframes
Depois que desenhei os esboços no papel, eu decidi partir para o Figma e desenhar os wireframes, sem pensar em cores, tipografia, e tamanhos nesse momento.


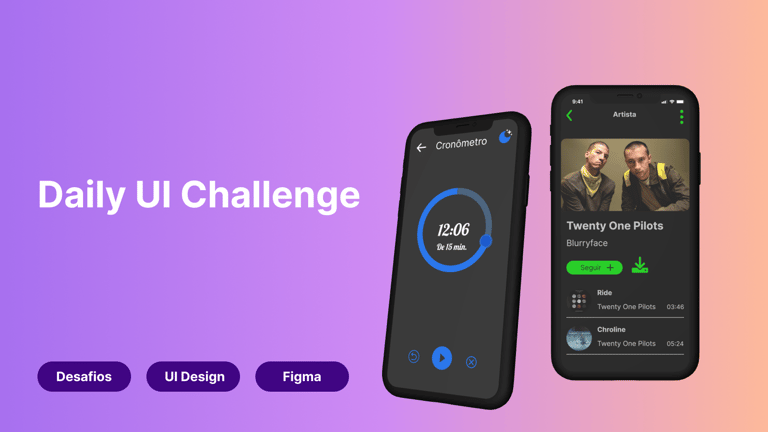
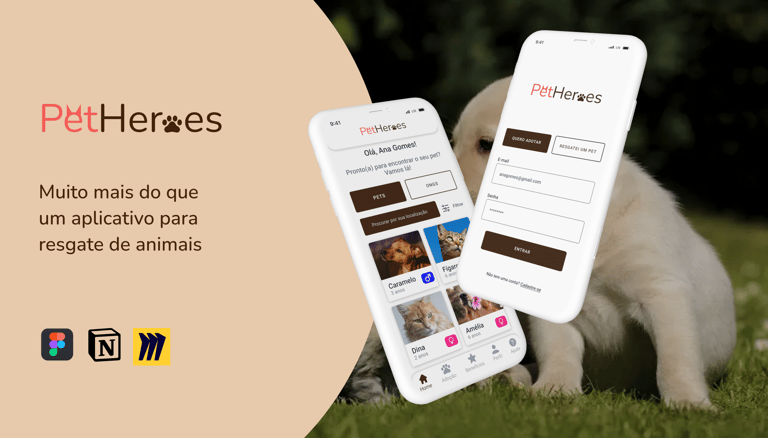
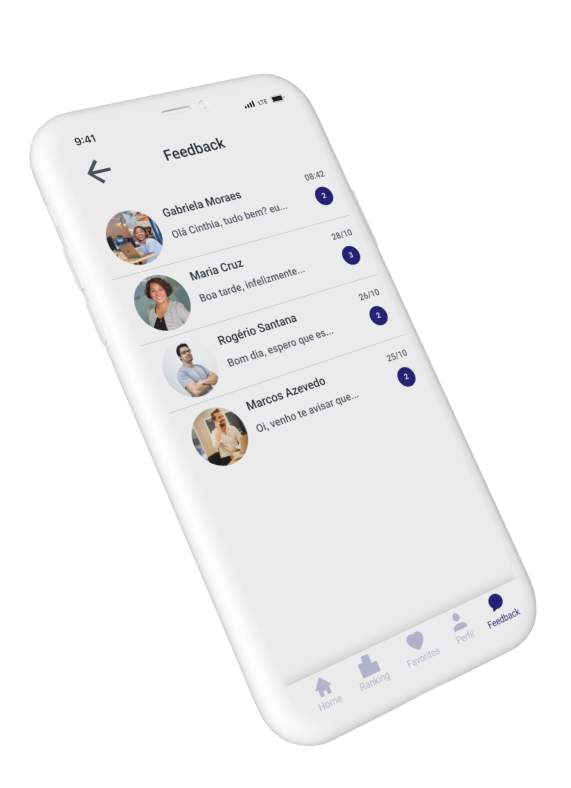
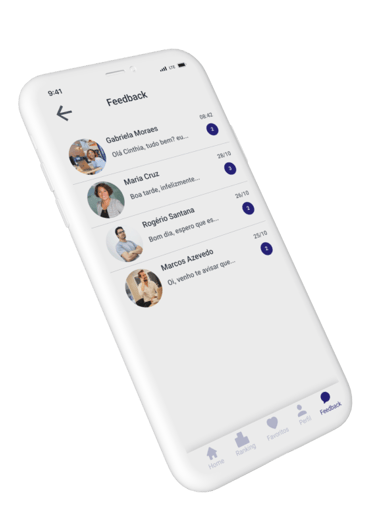
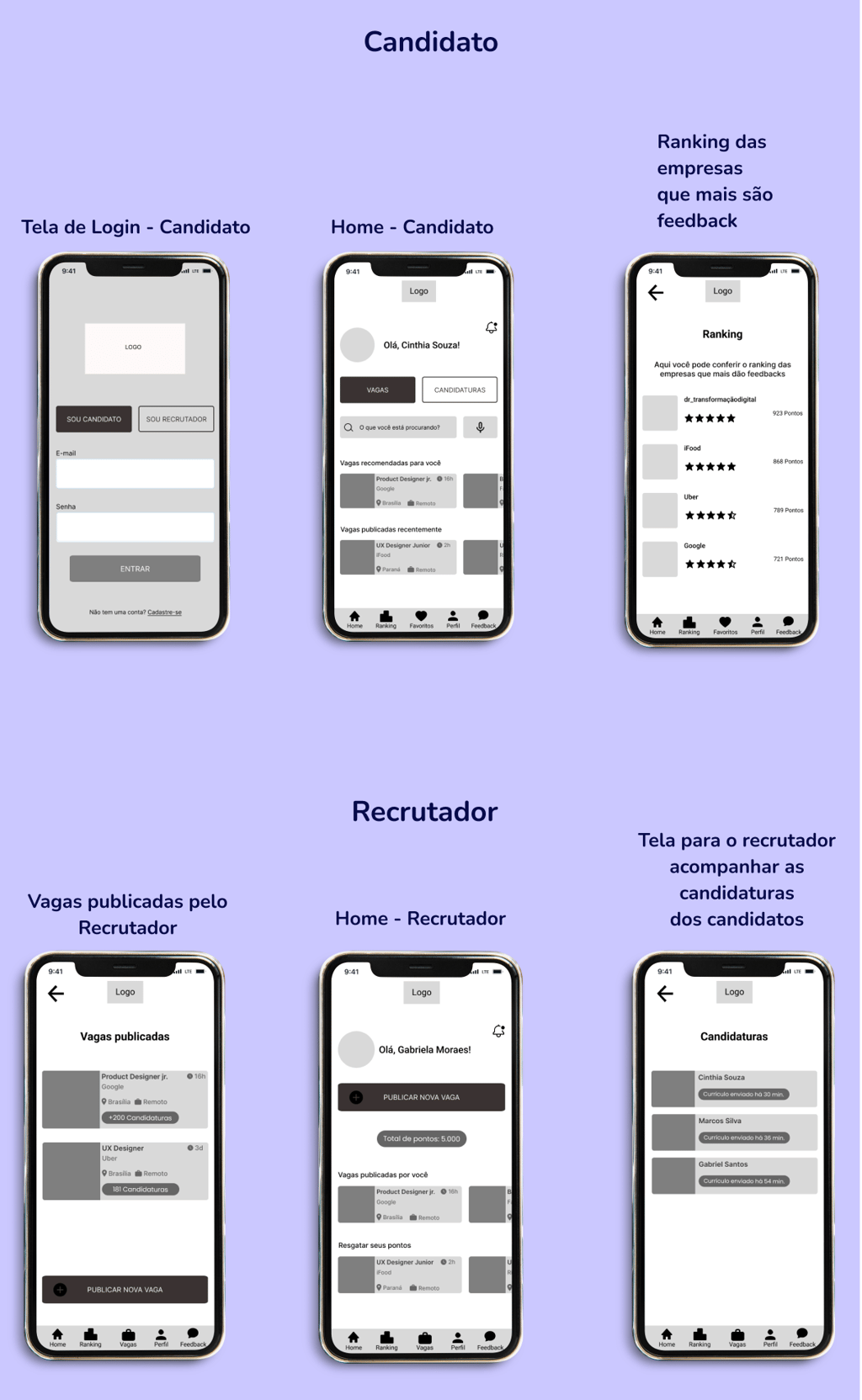
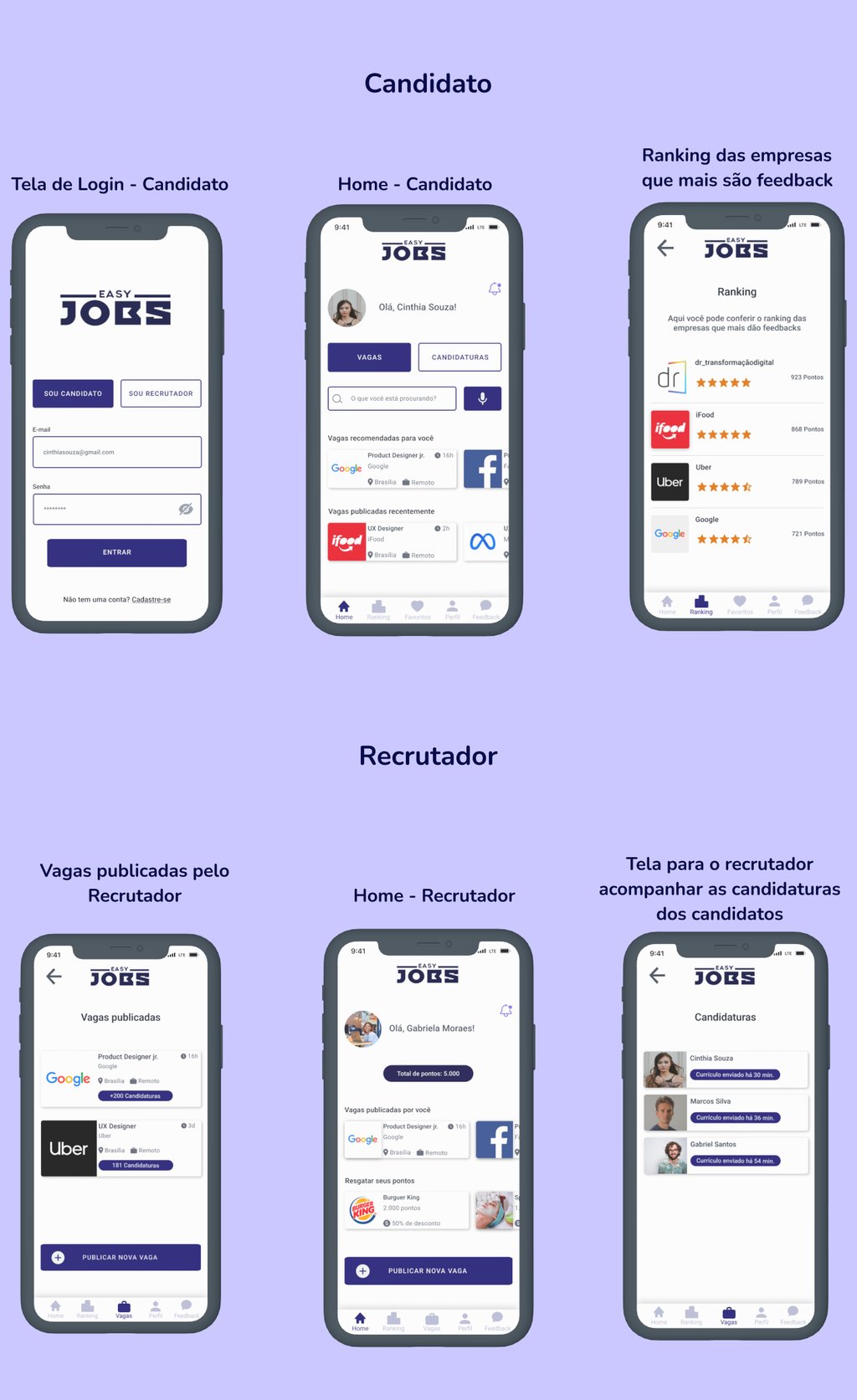
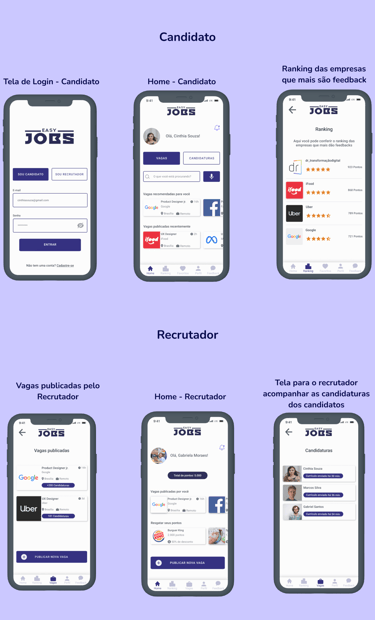
Protótipos de alta fidelidade
Depois que desenhei os Wireframes, eu permaneci no Figma para desenhar o protótipo de alta fidelidade, o que seria o mais próximo do produto final. Nesta etapa, eu já consegui definir as cores, tipografia, tamanhos, etc...


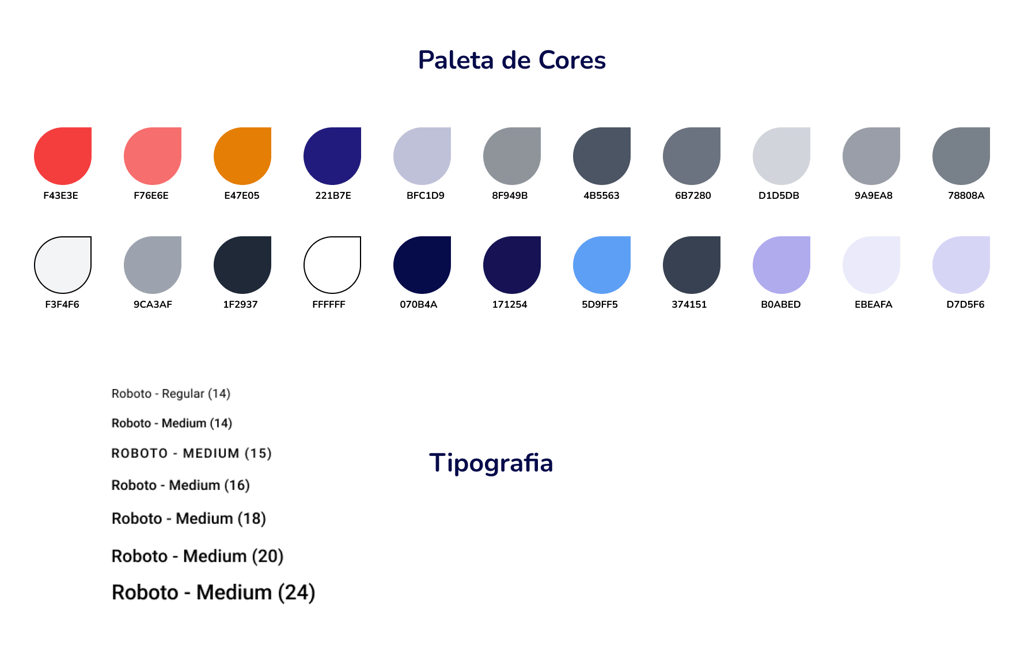
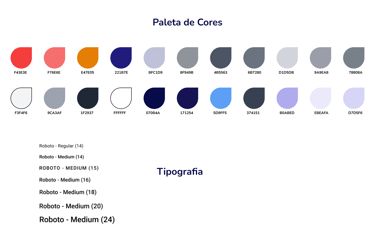
Style Guide


Outros projetos
Depois de ler as 2 notícias recomendadas e extrair alguns problemas, eu pude definir o desafio e objetivo do projeto.