Muito mais do que um aplicativo para resgate de animais



PetHeroes
Esse projeto foi desenvolvido em grupo durante a realização do curso de UX/UI Design da CoderHouse. A ideia foi criar um app que serviria para unir pessoas que desejam adotar animais resgatados e também pessoas que resgatam animais.
Integrantes


Brainstorming
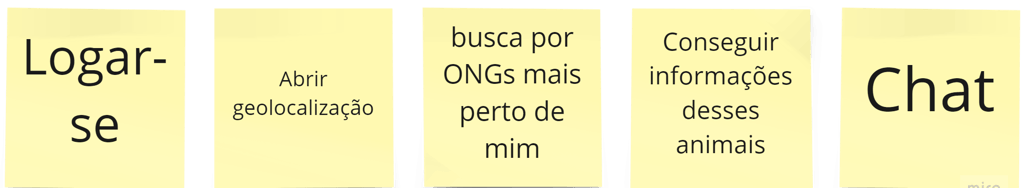
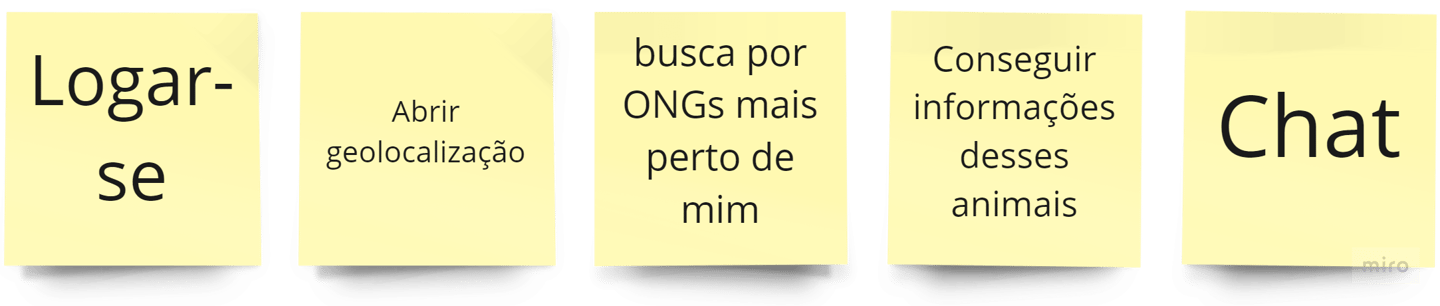
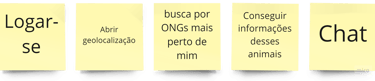
A primeira coisa que fiz foi o Brainstorming para elencar alguns insights e ideias que nós tivemos durante alguns debates que fizemos. Dessa forma, através de post-its, elenquei algumas funcionalidades que seriam interessantes ter no aplicativo de doação de animais resgatados.


Problemas
Animais abandonados, animais de rua
Dificuldade em uma pessoa que resgata um animal de rua encontrar um tutor
Pessoas que querem adotar tem dificuldade em encontrar animais resgatados em sua própria região.


Objetivo
Extinguir os animais de rua no Brasil, como aconteceu na Holanda, o primeiro país do mundo a não ter um cachorro de rua.
Solução


Outros projetos
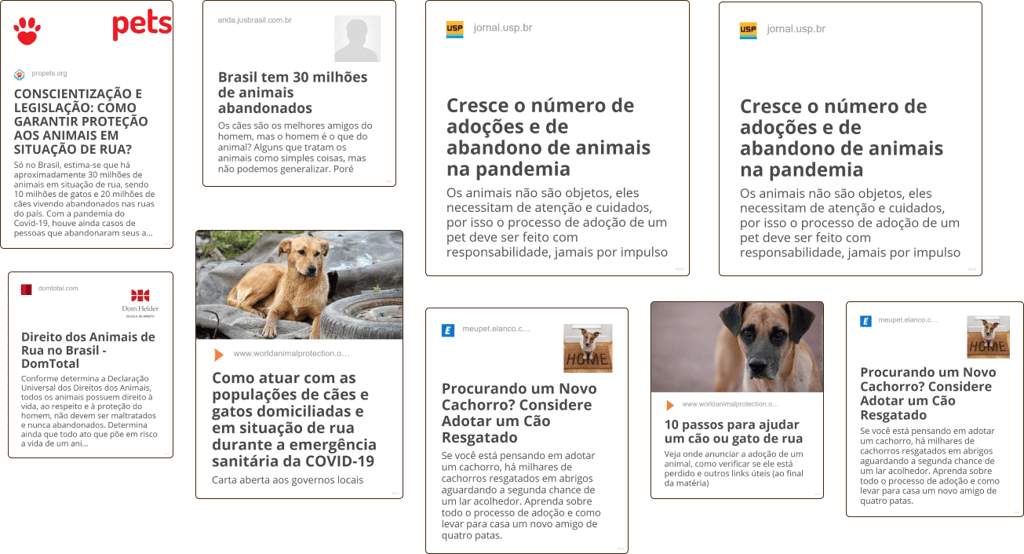
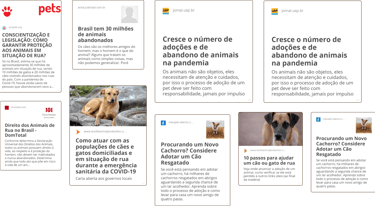
Desk Research


Para entender melhor sobre o problema e o desenvolvimento da solução, nós decidimos fazer uma Desk Research, dando assim início ao desenvolvimento do nosso projeto.
Para resolver esses problemas, nós elencamos alguns itens que poderiam fazer parte da nossa solução.
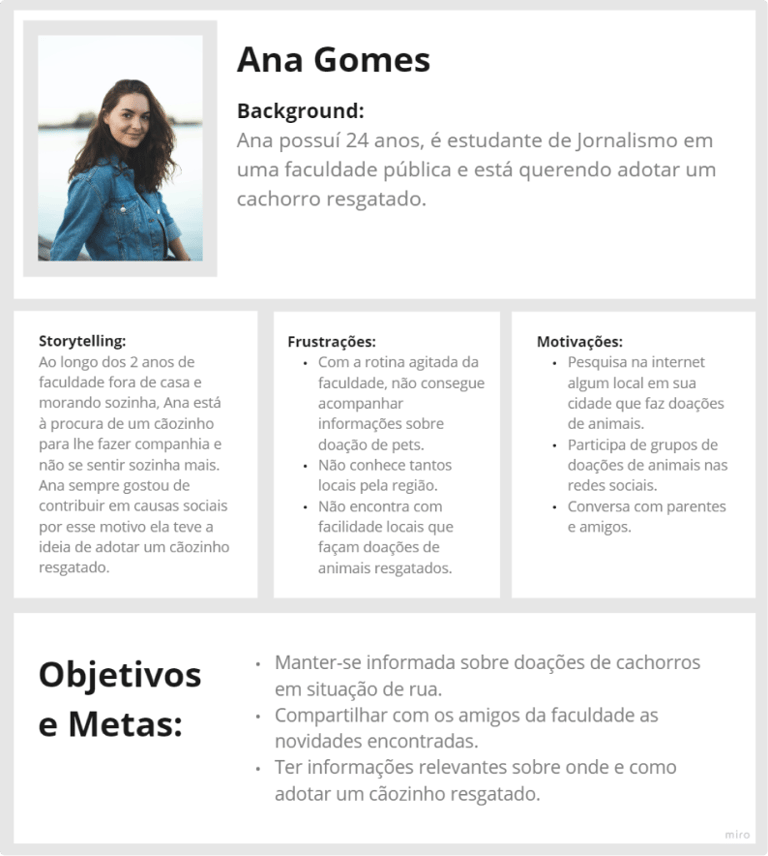
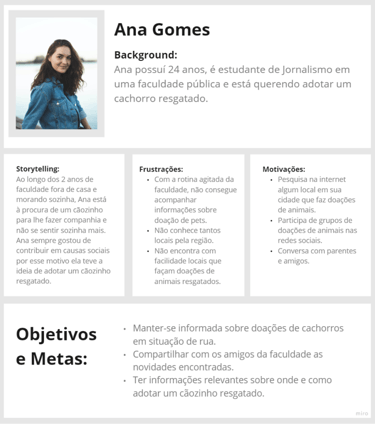
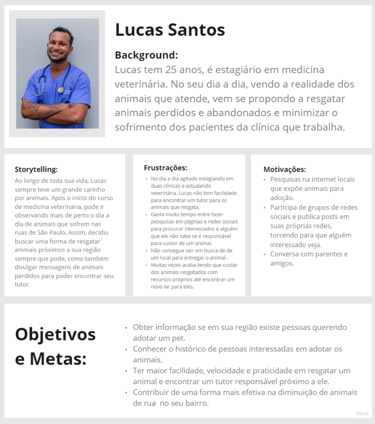
Proto Personas
Para visualizar melhor os tipos de usuários potenciais que o nosso aplicativo poderia ter, nós criamos 2 proto personas: a Ana Gomes, uma estudante de Jornalismo que deseja adotar um animal resgatadado, e o Lucas Santos, um veterinário que resgata animais e os coloca para adoção.




Benchmarking
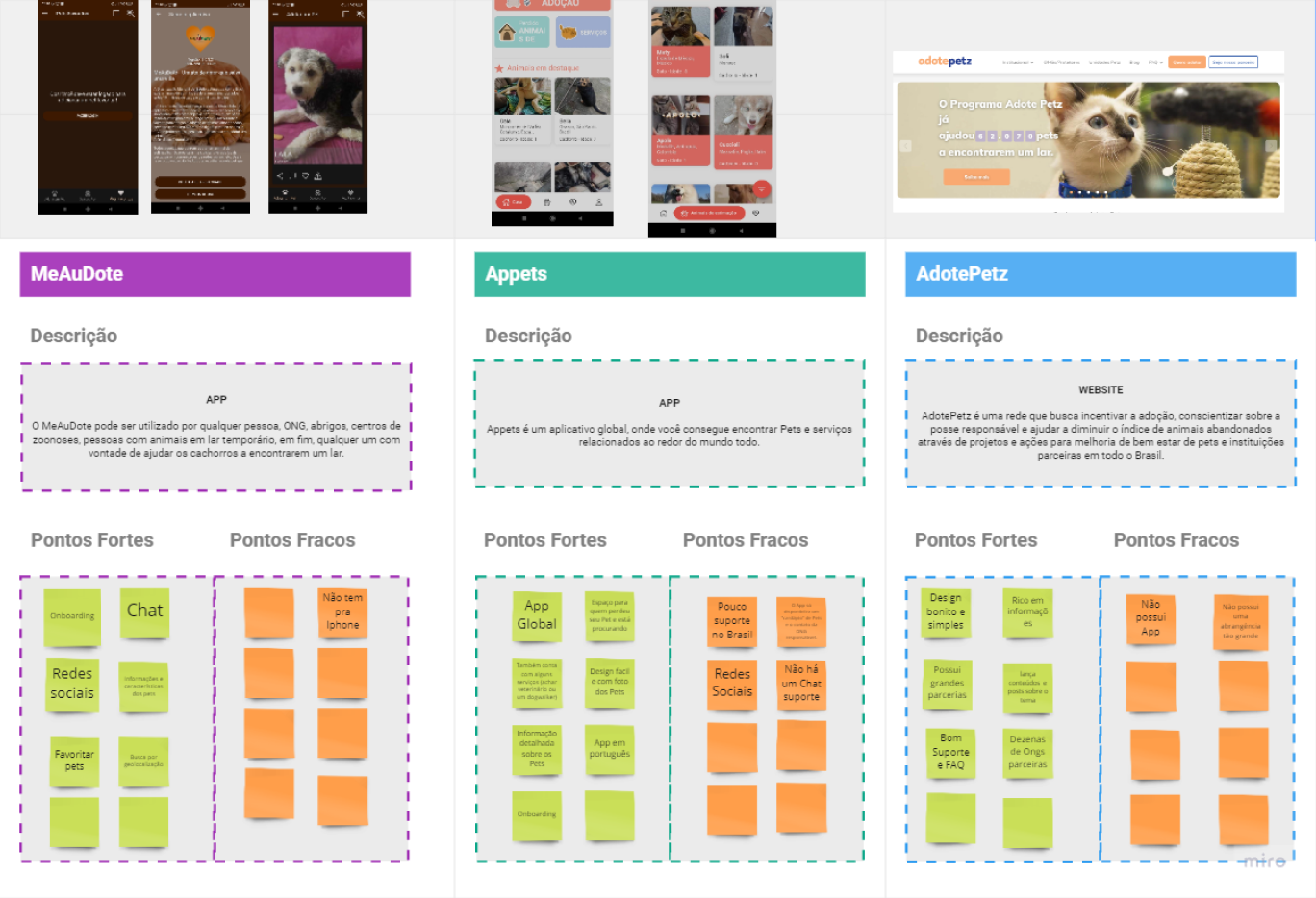
Depois de termos definido as personas que irão fazer parte do nosso projeto, nós partimos para o Benchmarking para entender melhor quem seriam os nossos concorrentes, quais os pontos fortes, pontos fracos e quais funcionalidades seriam interessantes levar para o nosso aplicativo.


Conclusões


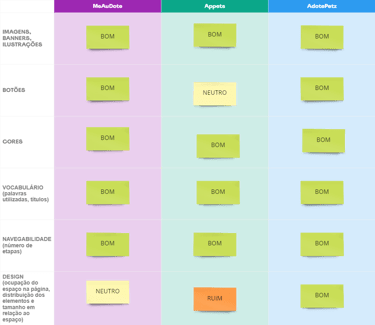
Depois de ter feito o Benchmarking, nós decidimos analisar as interfaces de cada concorrente, e a partir disso nós tiramos as nossas conclusões, e definimos o que era bom, ruim, ou neutro (não era bom nem ruim).
POV
Ao longo de toda sua vida, Lucas sempre teve um grande carinho por animais. Após o início do curso de medicina veterinária, pode ir observando mais de perto o dia a dia de animais que sofrem nas ruas de São Paulo. Assim, decidiu buscar uma forma de resgatar animais próximos a sua região sempre que pode, como também divulgar mensagens de animais perdidos para poder encontrar seu tutor.
MVP


Depois de fazer o POV, nós partimos para fazer o MVP. Dessa forma, foi possível mapear as funcionalidades básicas que o nosso aplicativo poderia ter.
User Flow
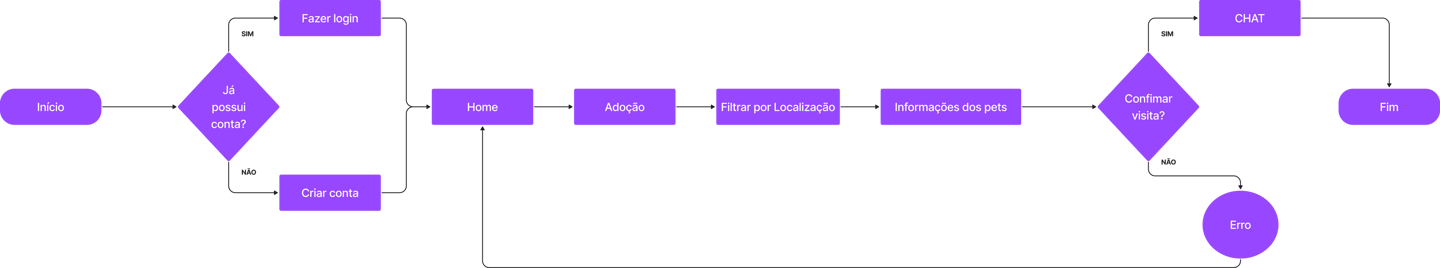
Fizemos o User Flow para mapear todo o fluxo de telas do nosso aplicativo de forma rápida. Dessa maneira, essa técnica funciona bem para alinhar os caminhos e ações que o usuário pode fazer junto com os membros do time.


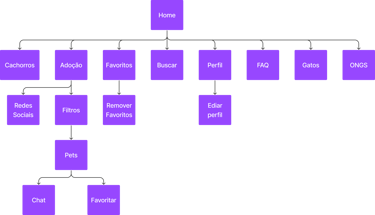
Arquitetura da Informação
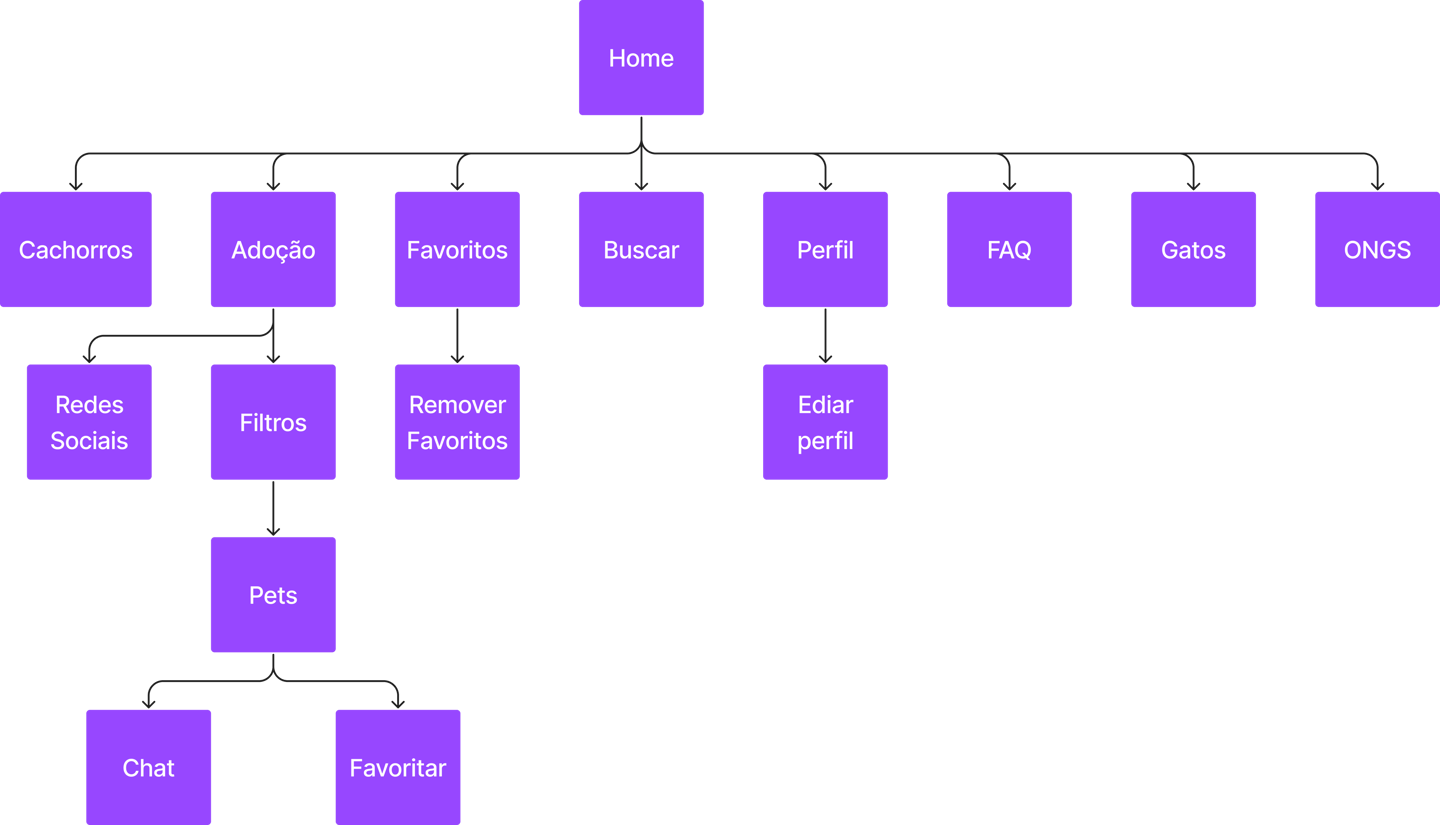
Fizemos a Arquitetura da Informação para mapear quais páginas iriam ter dentro do nosso aplicativo.


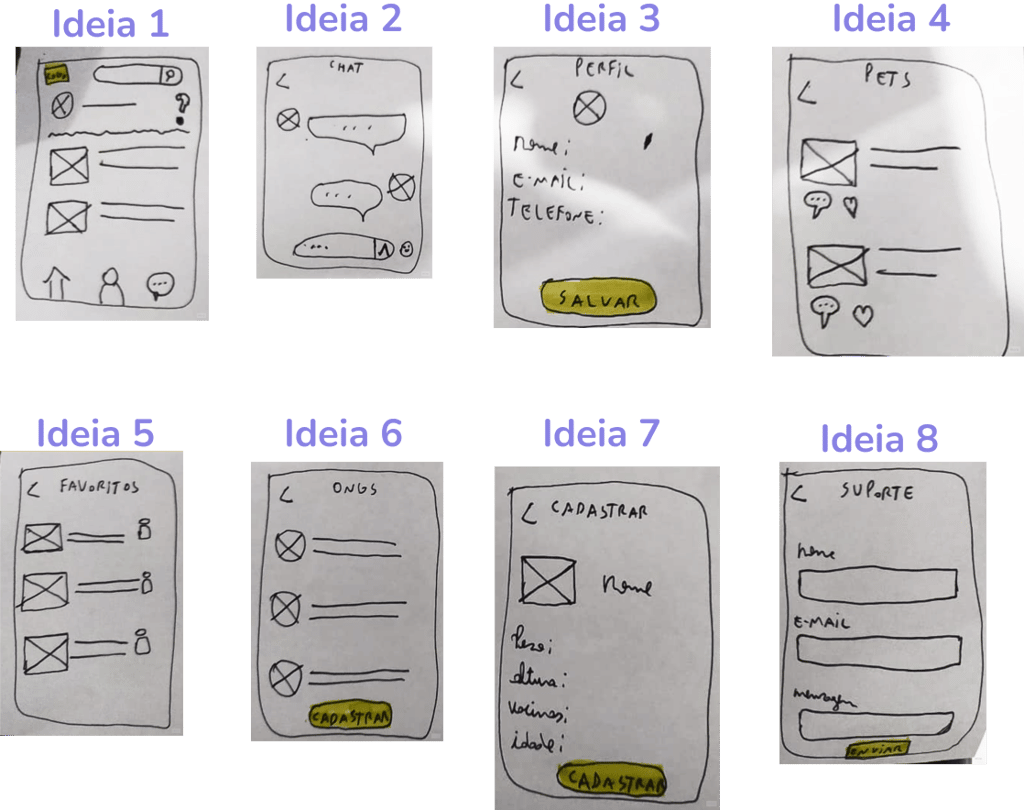
Crazy 8's
Utilizamos a técnica do Crazy 8's para esboçar as primeiras interfaces do aplicativo. Essa técnica consiste em desenhar 8 ideias diferentes em apenas 8 minutos. O nosso objetivo foi superar a primeira ideia, frequentemente a menos inovadora, e gerar uma ampla variedade de soluções para o nosso desafio.




Wireframes
Depois de fazer os primeiros esboços do nosso projeto, nós fomos para o Figma e começamos a desenhar alguns protótipos de média fidelidade, assim definindo os botões, conteúdos, elementos, campos e etc.
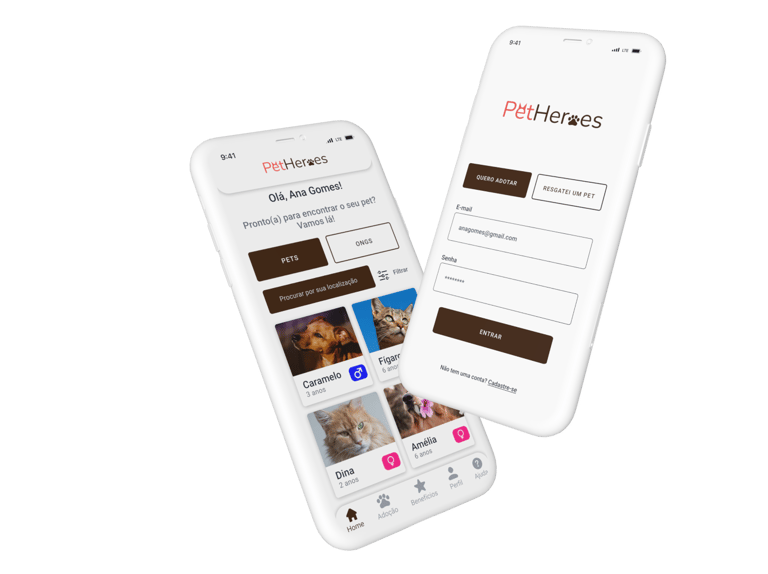
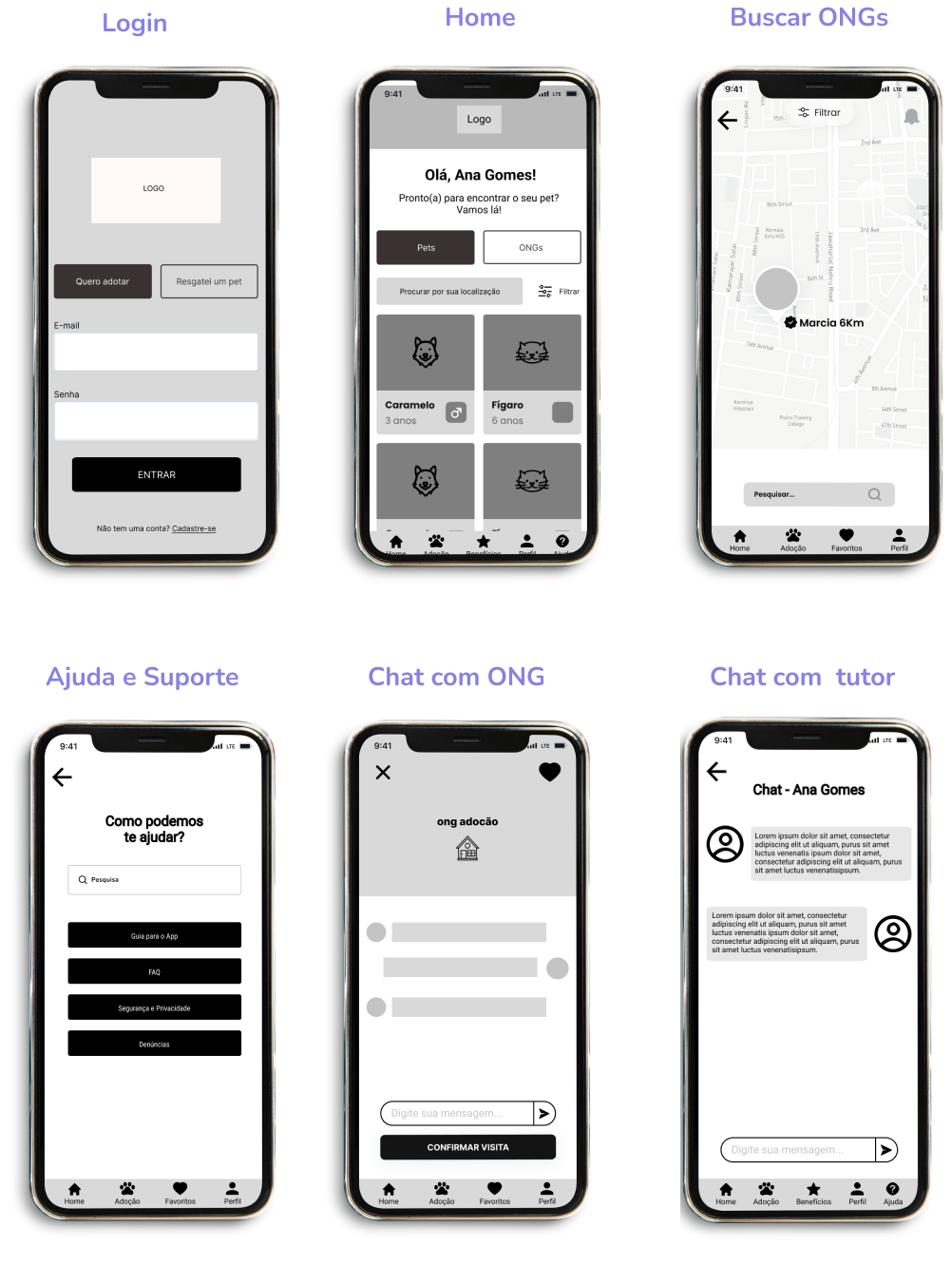
Protótipos de Alta Fidelidade


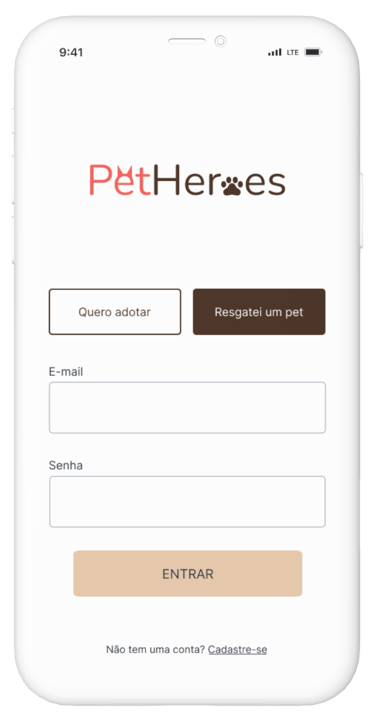
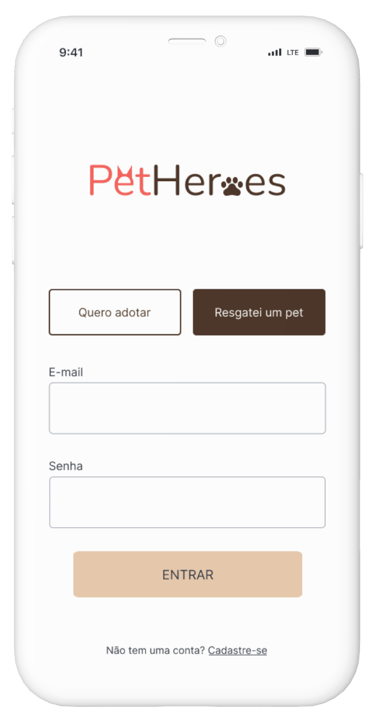
Login
Esta é a tela de Login, nela é possível selecionar entre uma pessoa que deseja adotar e alguém que resgata um animal e publica para adoção.


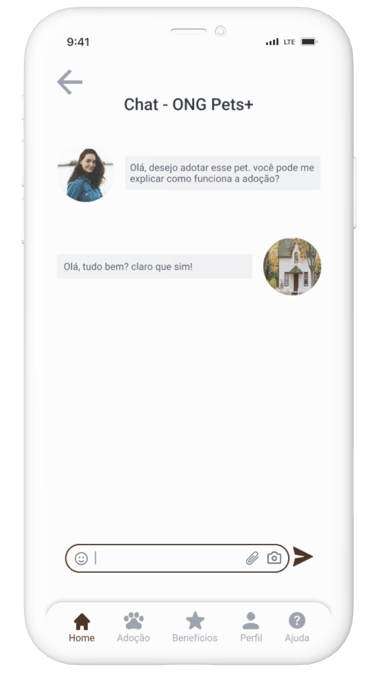
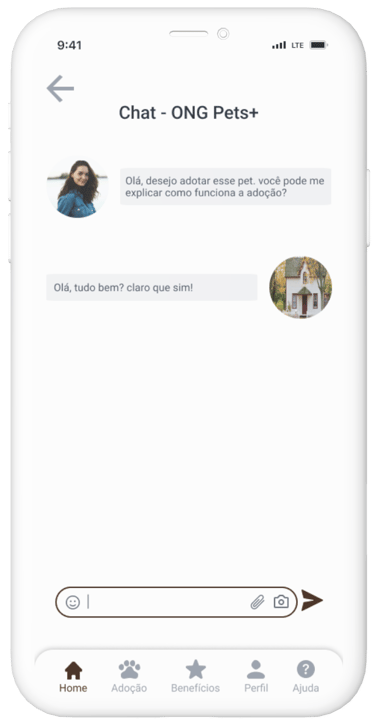
Nesta tela é possível entrar em contato com as ONGs através do chat, para tratar de assuntos sobre a adoção, animais disponíveis para adotar e etc.
Chat com ONG


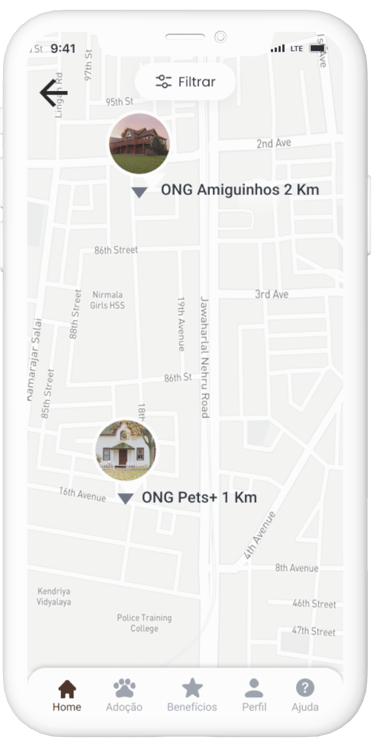
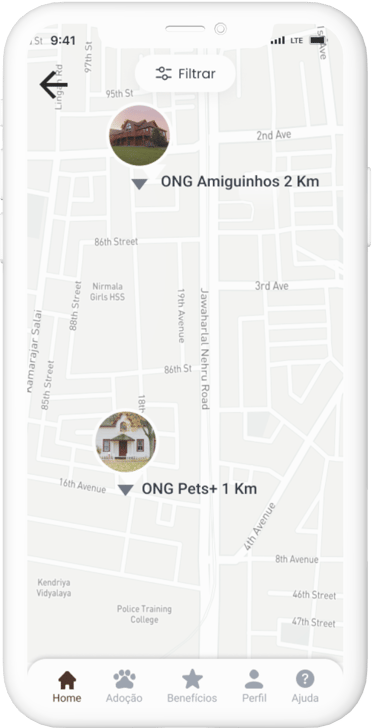
Busca por ONGs
Aqui o usuário pode buscar por ONGs no mapa de acordo com sua localização. Dessa forma, ele consegue visualizar as ONGs que estão mais próximas dele.


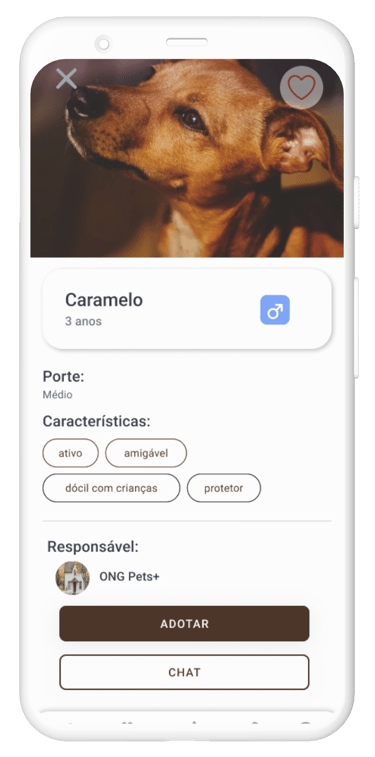
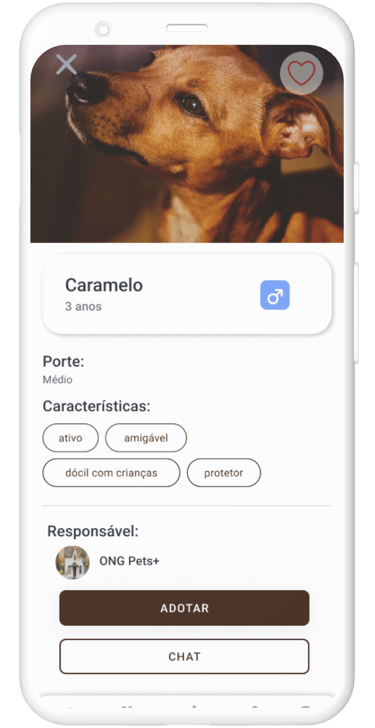
Perfil do pet
Nesta tela é possível visualizar os dados dos pets que estão para adoção. Dessa forma, os usuários conseguem ver o nome, características do animal, e o responsável.


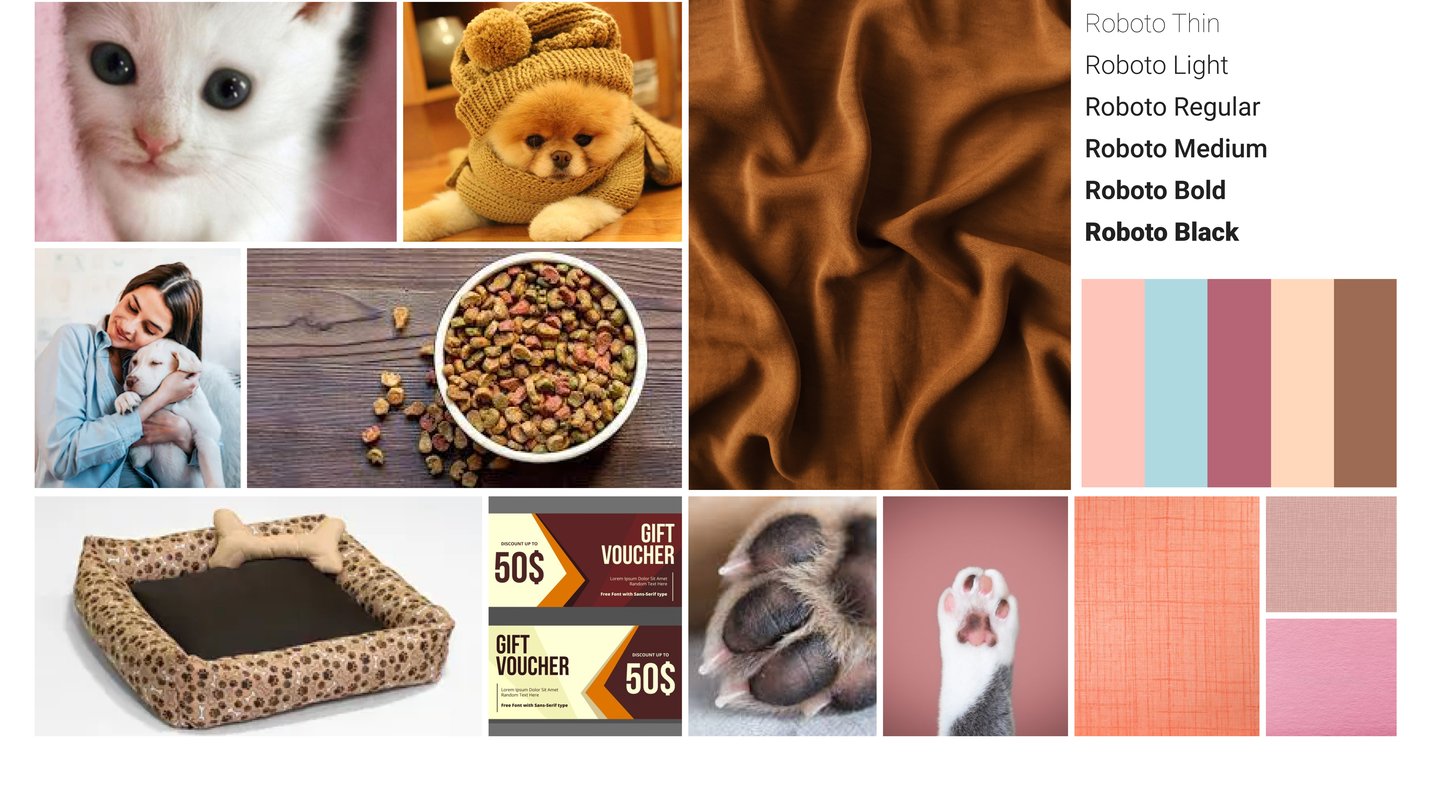
Moodboard
O Moodboard é uma coletânea de referências visuais, auditivas, textuais e até sensoriais para serem usadas como forma de dar visibilidade a uma ideia ou um pensamento. Nós utilizamos esse painel para ter como referência na hora de fazer os protótipos de alta fidelidade. Escolhemos tons de marrom, pois, acreditamos que dá um uma sensação de conforto, aconchego, quando pensamos em animais.
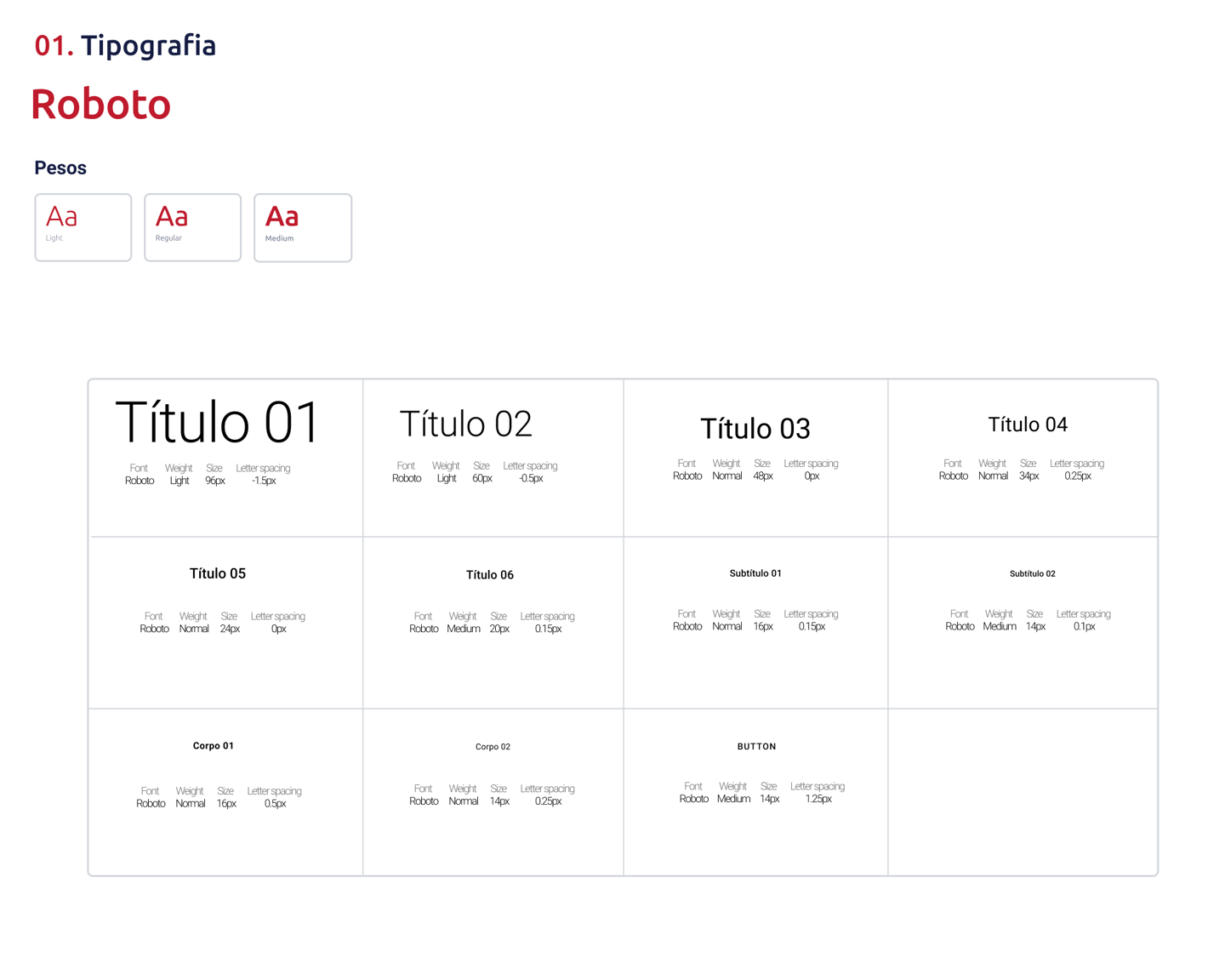
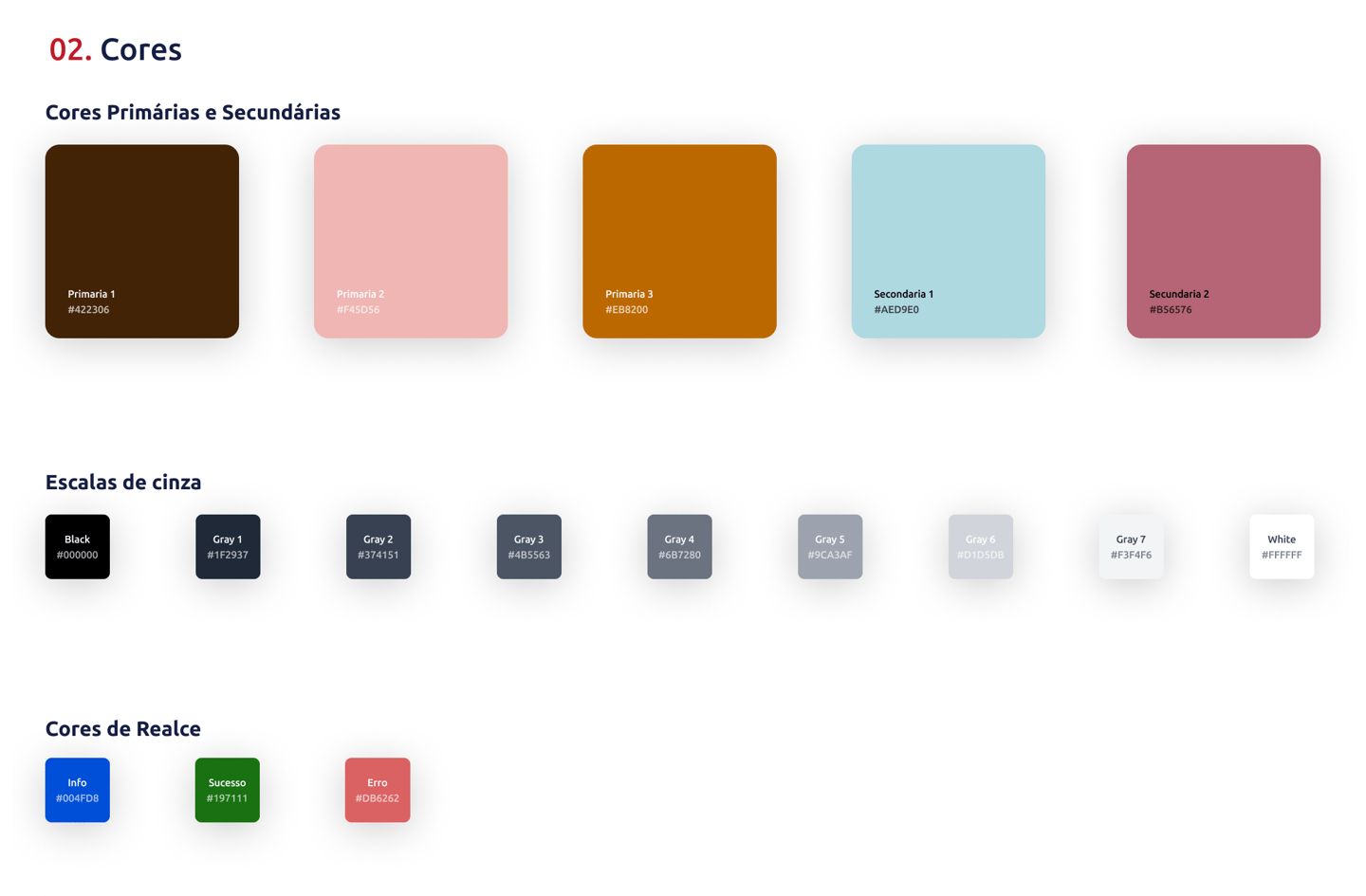
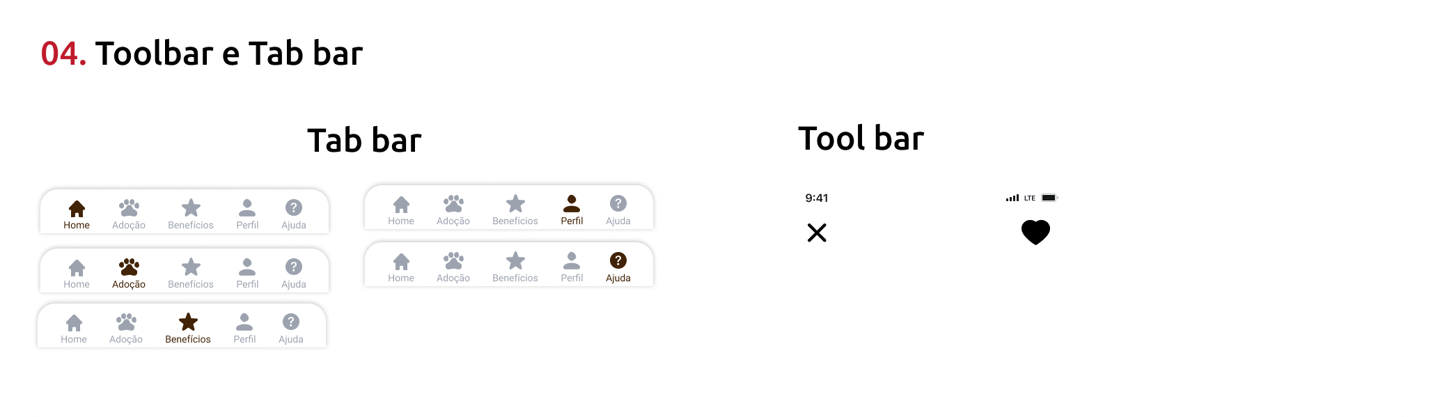
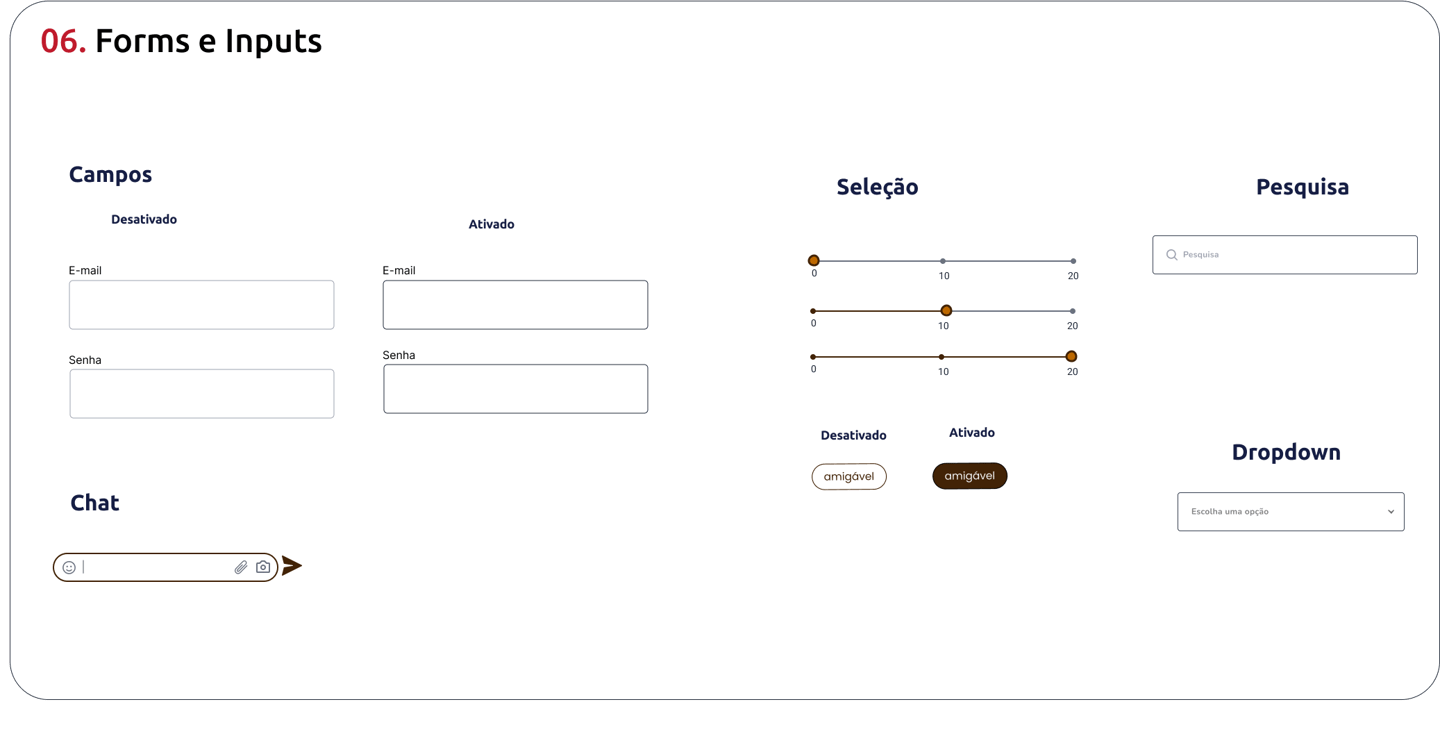
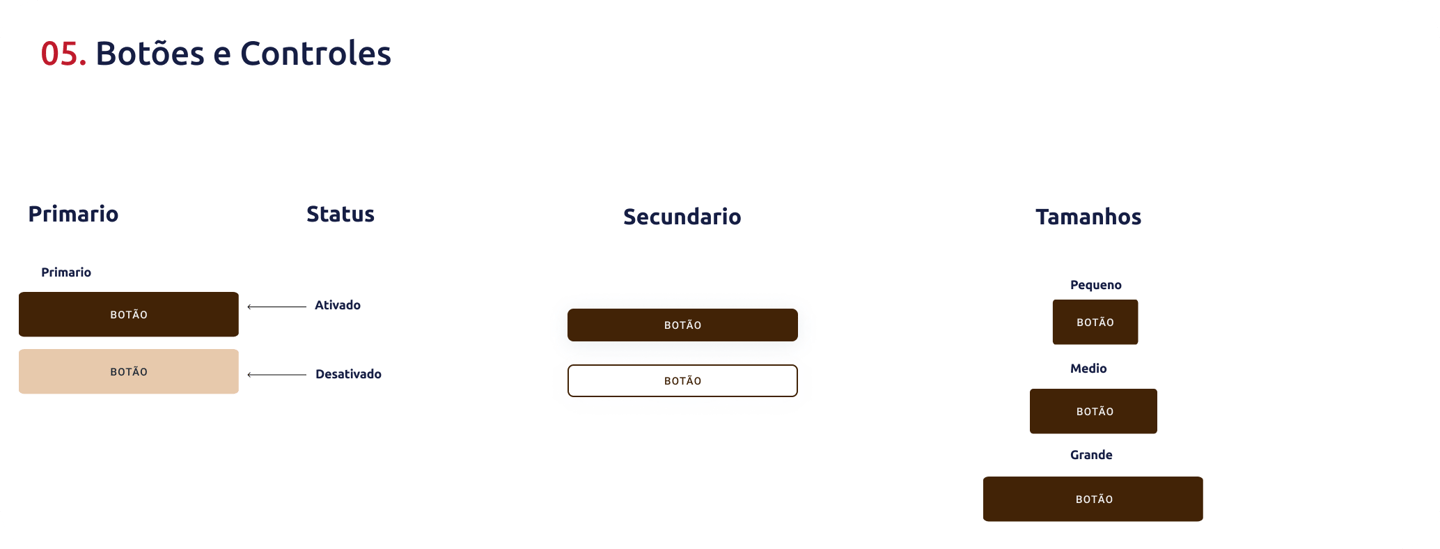
UI Kit
Neste UI Kit mostramos as cores, tipografia, ícones, botões que foram utilizados na interface.